Aplicativos Web Progressivos (PWAs): Uma Revolução na Experiência de Usuário Online
Os PWAs oferecem uma experiência de usuário superior, operando de maneira eficiente em qualquer tipo de dispositivo e condição de rede.
O que são PWAs?
PWAs são aplicações web que utilizam recursos modernos para oferecer uma experiência de usuário semelhante a de aplicativos nativos. Eles são desenvolvidos usando HTML, CSS e JavaScript e incorporam funcionalidades avançadas, como a capacidade de trabalhar offline, receber notificações push e acessar hardware do dispositivo, tudo através do navegador.

A Arquitetura de um PWA
Aplicativos Web Progressivos (PWAs) são criados com as linguagens de programação web — HTML, CSS e JavaScript — e são disponibilizados aos usuários por meio de servidores web.
Para que seu aplicativo esteja acessível aos usuários, você precisa hospedá-lo em um servidor web que suporte HTTPS. Esse servidor vai armazenar:
- Código de back-end: São os elementos necessários para que seu aplicativo, quando online, possa acessar e trazer informações dinâmicas que geralmente ficam salvas em um banco de dados no servidor.
- Código de front-end: Inclui tudo o que é preciso para instalar o aplicativo no dispositivo do usuário, como os códigos em HTML, CSS e JavaScript.
Você pode escolher a linguagem de programação para o back-end que preferir, como ASP.NET, Java, Node.js ou PHP. Contudo, é importante notar que nem todos os aplicativos precisam de componentes de servidor para funcionar.

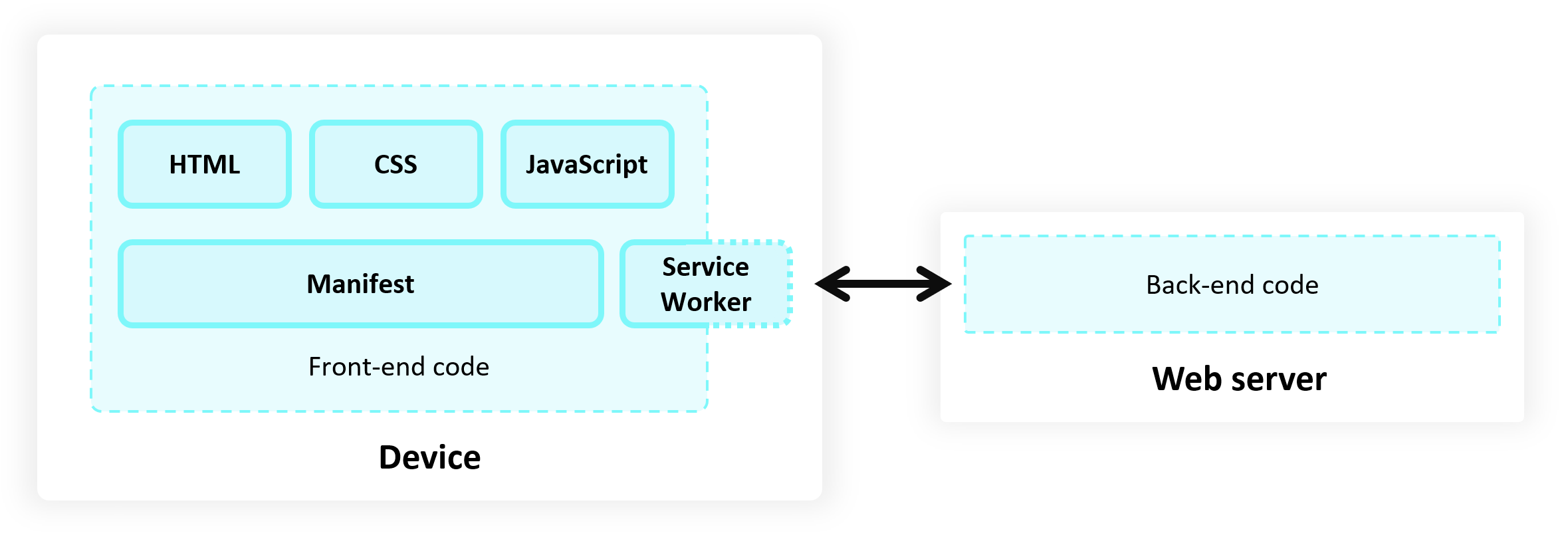
O diagrama acima ilustra a estrutura de alto nível de um Progressive Web App (PWA). De um lado do PWA, encontra-se o servidor Web, enquanto do outro lado está o dispositivo. Este último abriga o código de front-end, que engloba HTML, CSS, JavaScript, além do service worker e do manifesto.
- Manist ou Manifesto: É um arquivo JSON que contém metadados sobre seu aplicativo, como seu nome, descrição, ícones e os vários recursos do sistema operacional que ele usa.
- Service Worker: São um tipo especial de Web Workers com a capacidade de interceptar, modificar e responder a solicitações de rede usando a Fetch API.
Principais Benefícios dos PWAs
- Experiência de Usuário Aprimorada: Os PWAs carregam rapidamente e têm desempenho robusto, mesmo em conexões de internet lentas ou instáveis, proporcionando uma experiência suave e contínua.
- Independência de Conexão: Graças aos Service Workers, os PWAs podem funcionar offline ou em redes de baixa qualidade, permitindo aos usuários acessar informações previamente carregadas sem uma conexão de internet.
- Instalação Simplificada: Diferente dos aplicativos tradicionais, os PWAs não requerem um processo de instalação complicado. Os usuários podem "instalar" um PWA diretamente de seu navegador, adicionando um ícone à tela inicial de seus dispositivos.
- Atualizações Automáticas: Os PWAs são atualizados "em segundo plano", garantindo que os usuários sempre tenham a versão mais recente sem a necessidade de baixar atualizações manualmente.
Quando Utilizar um PWA?
Os PWAs são particularmente úteis em cenários onde o objetivo é melhorar o engajamento e a experiência do usuário, reduzir os custos de desenvolvimento e alcançar um público mais amplo através da web. Eles são ideais para:
- Sites de Notícias e Blogs: Onde a capacidade de ler conteúdo offline e receber notificações push pode aumentar o engajamento do usuário.
- Plataformas de E-commerce: Oferecendo uma experiência de navegação rápida e responsiva, aumentando as conversões e a retenção de clientes.
- Projetos com Orçamento Limitado: Onde desenvolver um aplicativo nativo para múltiplas plataformas seria proibitivamente caro.

Os Aplicativos Web Progressivos representam um avanço significativo para o desenvolvimento web, oferecendo experiências de usuário que antes só eram possíveis em aplicativos nativos. Com a sua capacidade de funcionar offline, rapidez de carregamento e facilidade de acesso e distribuição, os PWAs têm o potencial de transformar significativamente a maneira como os usuários interagem com a web móvel. Para desenvolvedores e empresas, adotar a tecnologia PWA pode significar uma maior retenção de usuários, melhor engajamento e, em última análise, um aumento no sucesso online.


