Atualizando aplicações React Native para a última versão
Se você desenvolve aplicativos usando React Native, deve ter reparado que ele está em constante evolução, uma versão nova é lançada quase mensalmente. A cada versão são feitas melhoras no Framework, sejam elas em performance, segurança, suporte a novas funcionalidades, etc...
A atualização de uma aplicação feita em React Native para a última versão é um processo não tão simples, mas o Facebook, juntamente com a Comunidade, criaram uma lib para facilitar esse processo, a rn-diff-purge.
Essa lib identifica a versão do React Native da sua aplicação e, baseado nela, realiza as mudanças para o React Native ficar na última versão disponível.

Você deve estar se perguntando como isso pode ser feito!?
Atualizando para a última versão do React Native
A forma mais fácil e rápida para fazer a atualização de versão do React Native em aplicações já existentes é utilizando o link abaixo:
https://pvinis.github.io/purge-web/
Nele é possível escolher qual a versão do React Native do seu projeto e para qual deseja atualizar, depois basta clicar em Diff here que você será redirecionado para o Github com uma lista de mudanças de arquivos.
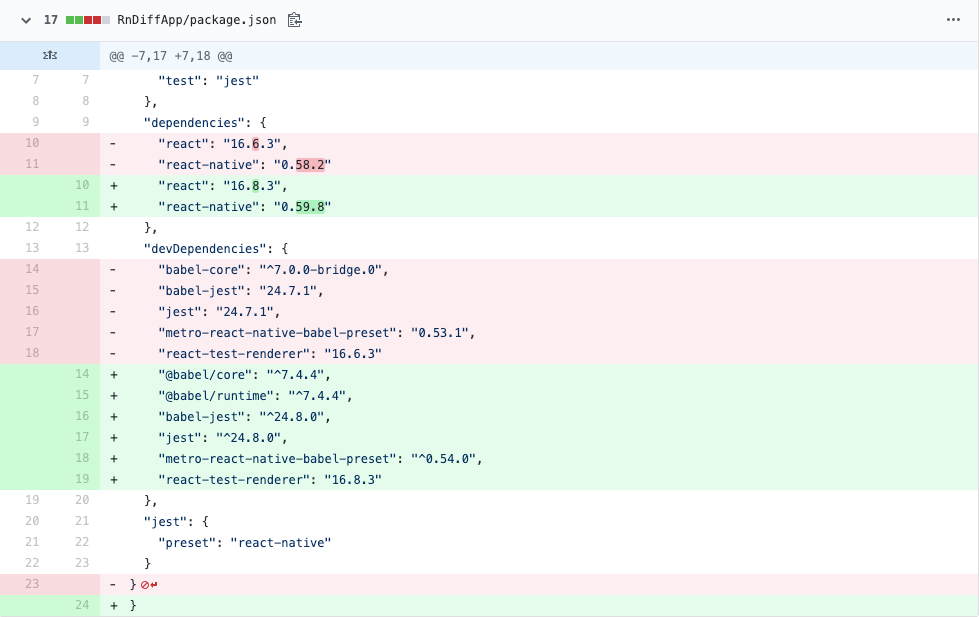
Abaixo segue um exemplo de como vai aparecer na lista, na imagem a atualização escolhida foi da versão 0.58.2 para a 0.59.8, especificamente o arquivo package.json:

Basta remover as linhas que estão em vermelho e adicionar as que estão em verde.
Após fazer isso com a lista completa dos arquivos da lista seu projeto estará atualizado, como se tivesse criado o projeto com o CLI usando a última versão =)
E assim chegamos ao fim...
De agora em diante quando o React Native lançar uma versão nova você não vai precisar queimar alguns neurônios e perder tempo procurando como atualizar sua aplicação.

Deixe um comentário/sugestão/crítica (só construtiva) aí embaixo ;)
Além é claro de enviar para aquele amigo desenvolvedor que ainda sofre para atualizar a versão do RN nas suas aplicações =)