Como funciona a nossa estrutura de desenvolvimento
Muitas vezes não sabemos como funciona o dia-a-dia do desenvolvimento das empresas. A grande razão disso é que cada empresa funciona de uma maneira diferente.
Mas fique tranquilo! Pois irei te dar um gostinho de como as coisas acontecem aqui dentro da Rocketseat!
É quase impossível falar de desenvolvimento sem algum tipo de controle de tarefas, e aqui não poderia ser diferente.
Scrum como base
Para simplificar as coisas, acabamos nos baseando inicialmente no Scrum que é uma metodologia de desenvolvimento ágil, onde é definido os sprints (que na maioria dos casos duram 1 semana). E então a cada semana é decidido o que será incluído no sprint atual.
O modelo que usamos podemos dizer que é baseado no scrum pois utilizamos o conceito de um sprint e também temos algumas reuniões para a definição de cada sprint, porém o que é diferente é que não temos um prazo fechado para cada sprint.
Isso é possível pois aqui dentro não há prazos para as tarefas! Isso mesmo, quando cai uma tarefa na nossa mão, não temos uma data definida para finalizá-la. É claro que temos uma estimativa da duração, e também consideramos a importância dela para os nossos próximos passos como empresa.
Assim, o nosso sprint acaba sendo bem flexível, as vezes entrando diversos cards, as vezes são cards mais extensos, e por aí vai.
Pipefy
Para aprofundar ainda mais no controle de tarefas utilizamos o Pipefy como nosso Kanban. Acabamos por decidir utilizar ele por algumas das suas integrações que deixa mais prático o controle do scrum, ao contrário do Trello.
Utilizamos uma estrutura clássica de desenvolvimento. Onde existem as categorias:
- Backlog
- Sprint
- Fazendo
- Pausado
- Aprovação
- Live
- Arquivado
É bem interessante o uso deste tipo de ferramenta, pois só ao bater o olho, já conseguimos ter a noção geral do que está acontecendo no desenvolvimento. E isso acaba sendo importante pois parte do nosso time está remoto.
Cada card (ou pipe segundo o pipefy) é uma tarefa a ser realizada, que são definidos por nós mesmos devido a feedback dos nossos alunos (Por sinal, amamos feedback!), ou por necessidade nossa como negócio.
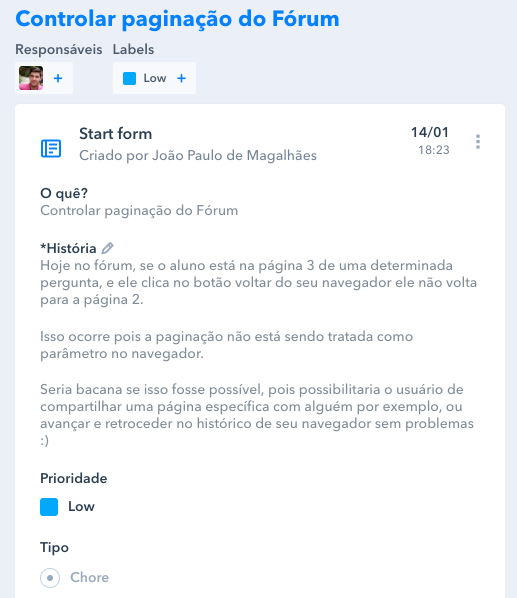
As peculiaridades de cada card geralmente são descritos nele mesmo, e coisas como layout e especificações também são anexadas diretamente ao card. Mas as vezes pode acontecer de faltar algum detalhe, ou algo não ficou tão claro, e é nessa hora que procuramos normalmente o autor do card para sanar as dúvidas!
Abaixo é um exemplo de card finalizado pela nossa equipe:

Git(hub)
Agora que já falamos de como nos organizamos em relação a distribuição e controle de tarefas, nada mais justo do que partir para algo mais técnico em si, não? Acredito que não seja surpresa nenhuma de que utilizamos o github como nossa plataforma de git na nuvem.
O nosso fluxo lá acaba sendo bem simples na verdade. Após a apropriação do card no Pipefy é hora de arregaçar as mangas e partir para o código! A primeira coisa que devemos verificar é o tipo do card, que pode ser:
- Feature
- Chore
- Interface
- Fix
Este tipo está relacionado com a natureza da tarefa, que por sua vez está também relacionado com o nome do branch que iremos criar no repositório. O nome em si também tem relação com a tarefa a ser realizada.
O nome feature/notification diz respeito a uma funcionalidade, que adiciona a estrutura de notificações dentro do código. Por isso ela acaba sendo mais abrangente.
Caso tivesse outro tipo, provavelmente iriamos especificar um pouco mais em seu nome, como em chore/add-user-mentions onde optamos por adicionar a possibilidade de menções aos usuários na plataforma, mas para isso, já exista a estrutura de notificações, por isso que não é feature e sim chore.
Toda a alteração que devemos realizar no código, acabamos criamos um branch novo, e enviamos as alterações nele, e em seguida, criamos uma Pull Request para que seja feito o nosso querido code review. E então, após ter a aprovação dos membros da equipe, é possível realizar o merge para o branch principal!
Code Review
Como o desenvolvedor é uma criatura esquisita, somos bem sensíveis quando o assunto o é nosso próprio código! E por esse motivo o Code Review pode ser visto como um inimigo natural.

Mas na verdade, isso não poderia estar mais longe da realidade! O objetivo do code review não é apontar o dedo na cara de alguém e dizer que tá tudo errado, mas sim, analisar a situação com um par de olhos diferente.
Isso ocorre pois quando estamos focados no desenvolvimento, muitas vezes acabamos ficando cegos na nossa própria bagunça. A chance de não pensarmos em um cenário específico, ou em algum detalhe aumenta.
É aí que entra a nossa querida revisão de código! Onde com uma perspectiva diferente, conseguimos melhorar a qualidade do nosso código sem muito estresse.
Deploy/CI
Agora que já temos a aprovação dos membros da equipe após ter passado por aquele Code Review, o próximo passo lógico é que seja realizado o merge dentro do branch principal.
Dentro da estrutura que temos hoje, o nosso processo de deploy é automático, ou seja, quando realizamos qualquer alteração no master, o nosso serviço de CI (Continuous Integration) detecta a mudança e já se encarrega de fazer todo o build do código novamente e substituir os arquivos no servidor, assim ninguém tem que se preocupar.
Por uma questão de organização, não é todo mundo que tem o "poder" do merge, lógico que em situações extraordinárias isso pode ser desconsiderado, mas de modo geral procuramos manter o controle do merge na mão de uma pessoa só.
Concluindo
É isso aí devs! Espero que com isso, seja possível se aproximar ainda mais da Rocketseat e ter uma melhor visão de como as coisas funcionam internamente.
Aquele abraço, e até a próxima 🤟🏻