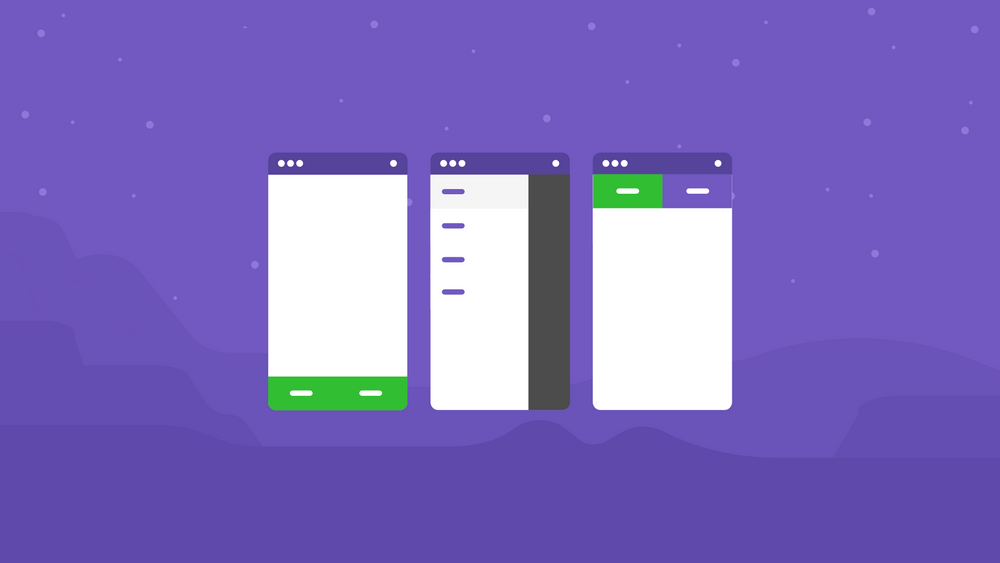
Tipos de navegação no React Native
Existem diversos tipos de navegação que podem ser usadas em um aplicativo com React Native.
Cada um desses tipos possui um objetivo e um tipo de implementação diferentes.
Hoje, vamos entender quando, e como, utilizar cada um deles.

SwitchNavigator
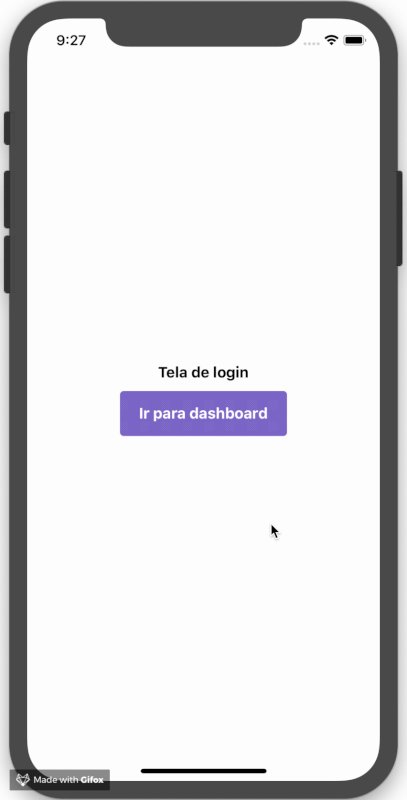
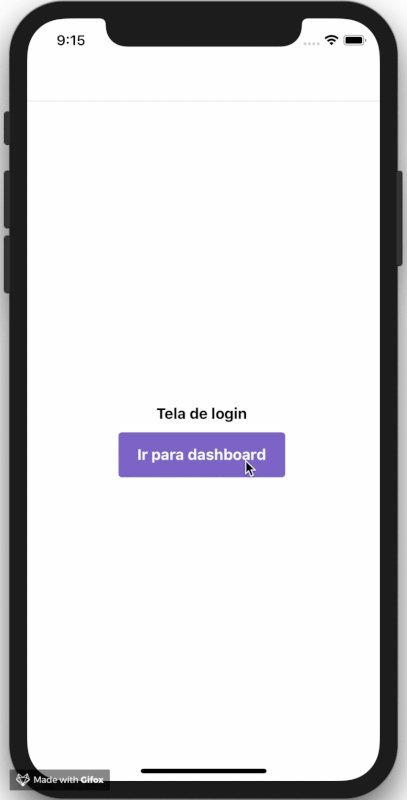
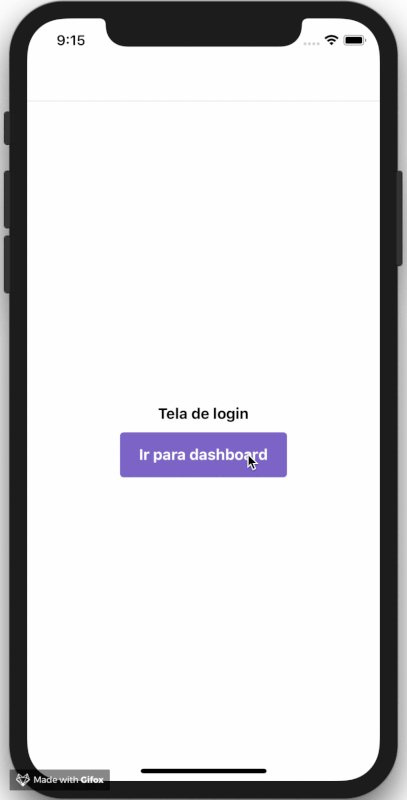
O primeiro tipo de navegação é o SwitchNavigator, ele se destaca por ser o tipo mais simples de navegação.
Esse navigator não vem com nada configurado de forma padrão, o que é muito bom quando você quer criar uma customização própria, sem interferência da biblioteca.
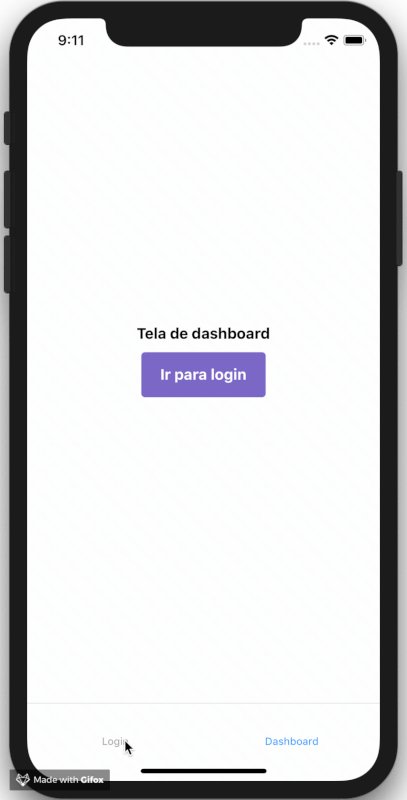
Abaixo podemos ver como se dá a navegação através do SwitchNavigator:

A implementação dessa navegação também é bem simples.
import { createSwitchNavigator, createAppContainer } from 'react-navigation';
import Login from '../pages/Login';
import Dashboard from '../pages/Dashboard';
const mainNavigation = createSwitchNavigator({
Login,
Dashboard,
});
export default createAppContainer(mainNavigation);AnimatedSwitchNavigator
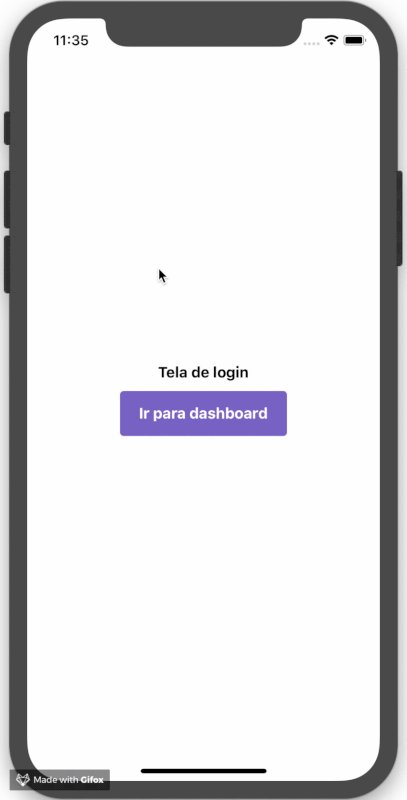
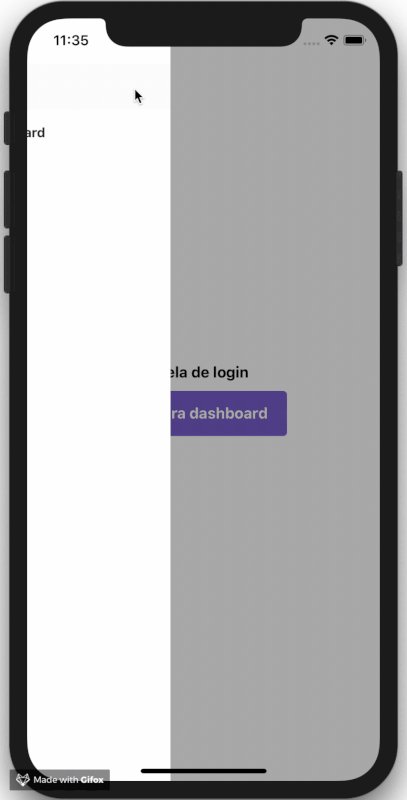
O AnimatedSwitchNavigator segue a mesma ideia de simplicidade do SwitchNavigator, mas esse navigator é utilizado em conjunto com uma biblioteca de animação para que você possa customizar a transição entre as telas do seu app.

Para utilizar o recurso de animação, você precisará instalar duas bibliotecas novas, são elas:
react-navigation-animated-switch
react-native-reanimatedPodemos editar ou até mesmo criar nossas próprias animações através do Transition da biblioteca react-navigation-animated-switch.
import React from 'react';
import { createAppContainer } from 'react-navigation';
import createAnimatedSwitchNavigator from 'react-navigation-animated-switch';
import { Transition } from 'react-native-reanimated';
import Login from '../pages/Login';
import Dashboard from '../pages/Dashboard';
const mainNavigation = createAnimatedSwitchNavigator(
{
Login,
Dashboard,
},
{
transition: (
<Transition.Together>
<Transition.Out
type="slide-bottom"
durationMs={400}
interpolation="easeIn"
/>
<Transition.In type="fade" durationMs={500} />
</Transition.Together>
),
},
);
export default createAppContainer(mainNavigation);O valor transition não é obrigatório, caso você não informe esse valor, a própria biblioteca implementará uma animação do tipo fade.
StackNavigator
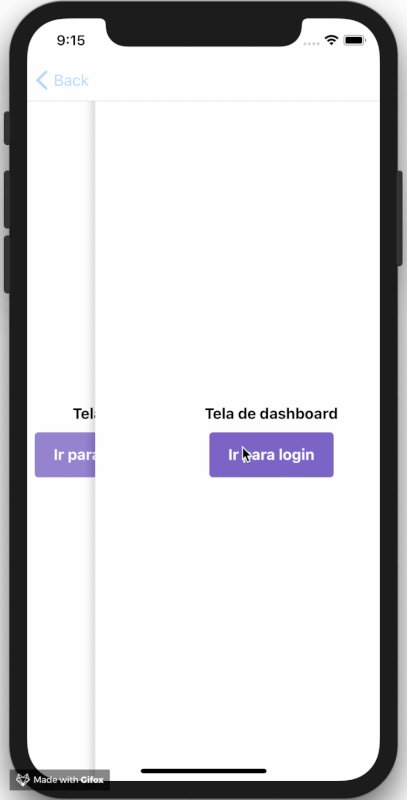
O Stack Navigation, apesar de simples, já implementa um header e um botão de voltar nas rotas.

É ideal pra quando você quer uma implementação mais simples, ou não tem muito tempo para investir no layout.
É muito comum esse tipo de navigator ser utilizado em conjunto com algum outro navigator.

A implementação desse navigator é bem parecida com a do SwitchNavigator.
import { createStackNavigator, createAppContainer } from 'react-navigation';
import Login from '../pages/Login';
import Dashboard from '../pages/Dashboard';
const mainNavigation = createStackNavigator({
Login,
Dashboard,
});
export default createAppContainer(mainNavigation);DrawerNavigator
Esse tipo navegação é bem conhecido e querido por muitos devs.
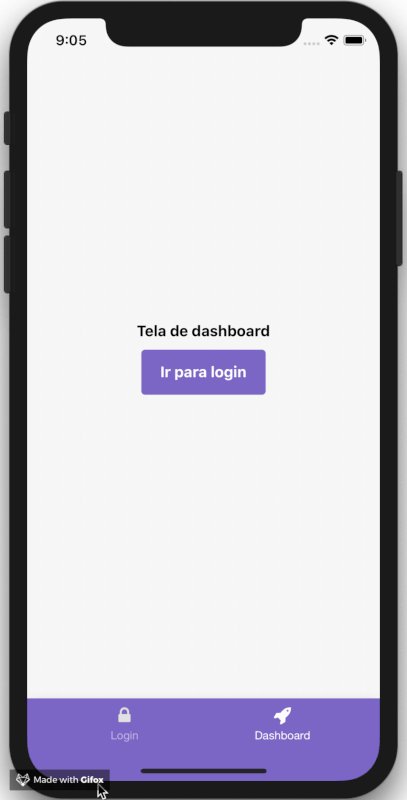
Esse navigator adiciona uma sidebar na lateral do aplicativo, o que é excelente pra quando você tem um grande número de rotas visíveis ao usuário.

A implementação desse navigator é bem semelhante aos anteriores.
Para esse exemplo, utilizamos a biblioteca react-native-vector-icons.
import React from 'react';
import { createDrawerNavigator, createAppContainer } from 'react-navigation';
import Icon from 'react-native-vector-icons/FontAwesome';
Icon.loadFont();
import Login from '../pages/Login';
import Dashboard from '../pages/Dashboard';
const mainNavigation = createDrawerNavigator({
Login: {
screen: Login,
navigationOptions: () => ({
drawerIcon: <Icon name="lock" size={20} color="#7159c1" />,
}),
},
Dashboard: {
screen: Dashboard,
navigationOptions: () => ({
drawerIcon: <Icon name="rocket" size={20} color="#7159c1" />,
}),
},
});
export default createAppContainer(mainNavigation);BottomTabNavigator
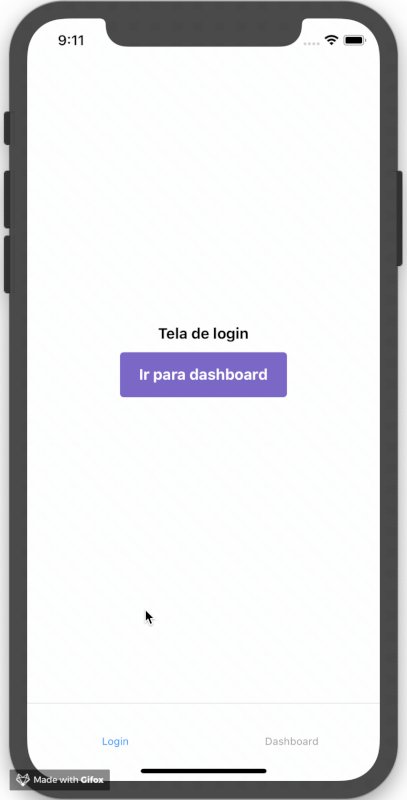
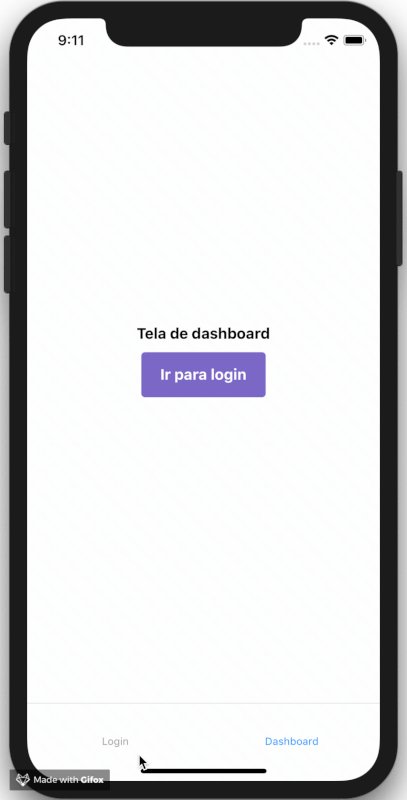
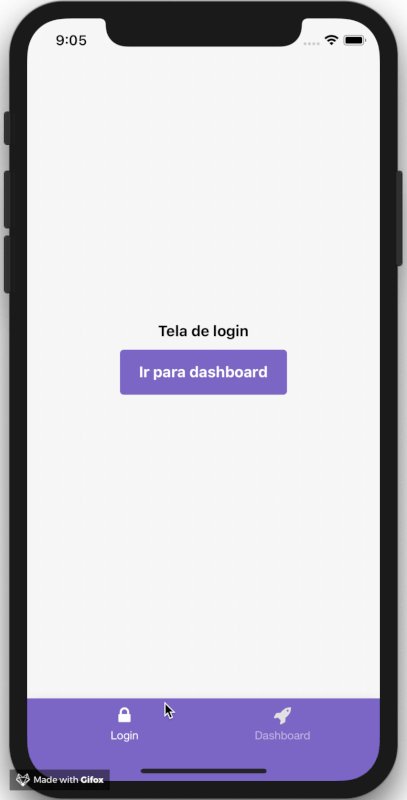
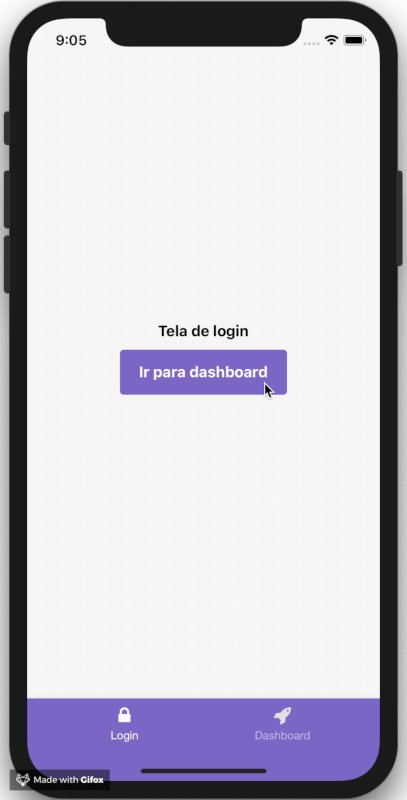
Esse é um outro tipo de navegação bem conhecido, implementado por apps como o Airbnb, Instagram, Youtube, Twitter e muitos outros.
Nele, o menu fica na parte de baixo da tela, que gera uma usabilidade muito boa para o usuário.

A implementação dessa navegação segue o padrão das anteriores.
import { createBottomTabNavigator, createAppContainer } from 'react-navigation';
import Login from '../pages/Login';
import Dashboard from '../pages/Dashboard';
const mainNavigation = createBottomTabNavigator({
Login,
Dashboard,
});
export default createAppContainer(mainNavigation);MaterialBottomTabNavigator
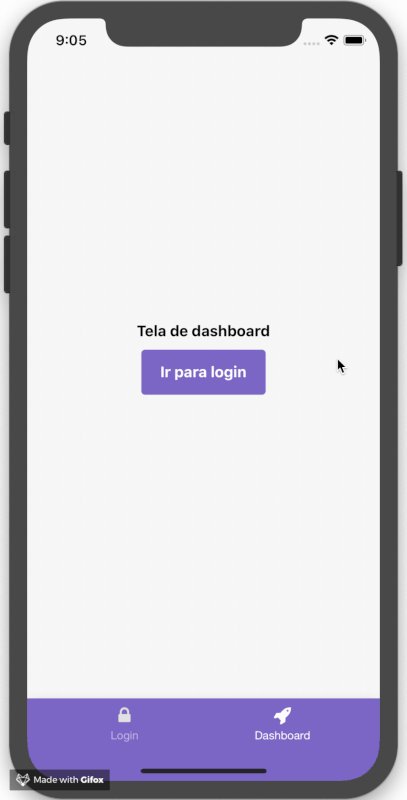
Os navigators que contém a palavra material foram construídos com o layout do Material UI, que é uma biblioteca de estilos muito poderosa, feita pelo Google.

Para utilizar esse navigator, também é necessário instalar duas bibliotecas extras, são elas:
react-navigation-material-bottom-tabs
react-native-paperPara esse exemplo, também foi usada a biblioteca react-native-vector-icons.

import React from 'react';
import { createAppContainer } from 'react-navigation';
import { createMaterialBottomTabNavigator } from 'react-navigation-material-bottom-tabs';
import Icon from 'react-native-vector-icons/FontAwesome';
import Login from '../pages/Login';
import Dashboard from '../pages/Dashboard';
Icon.loadFont();
const mainNavigation = createMaterialBottomTabNavigator(
{
Login: {
screen: Login,
navigationOptions: () => ({
tabBarIcon: ({ focused }) => (
<Icon name="lock" size={20} color={focused ? '#fff' : '#ddd'} />
),
}),
},
Dashboard: {
screen: Dashboard,
navigationOptions: () => ({
tabBarIcon: ({ focused }) => (
<Icon name="rocket" size={20} color={focused ? '#fff' : '#ddd'} />
),
}),
},
},
{
barStyle: {
backgroundColor: '#7159c1',
},
},
);
export default createAppContainer(mainNavigation);MaterialTopTabNavigator
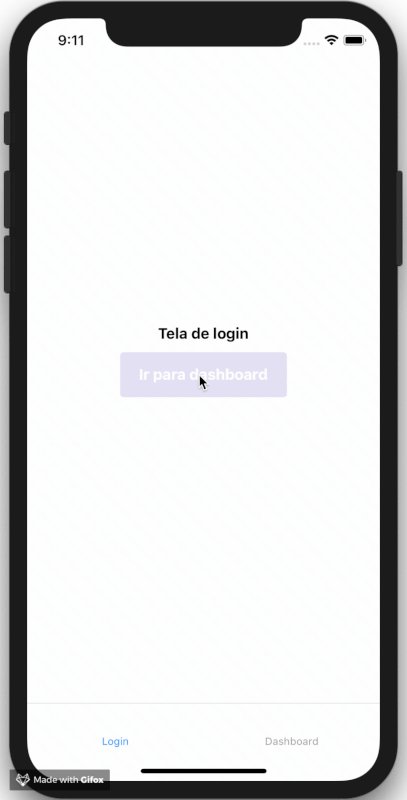
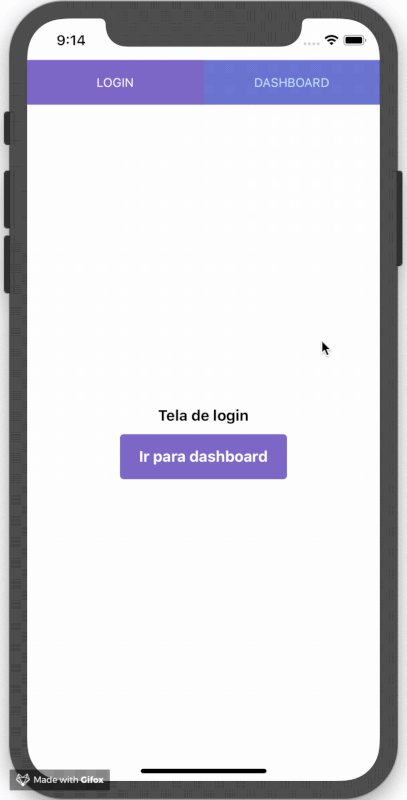
Esse é um tipo de navegação em que o menu fica na parte superior da tela, é um tipo de navegação muito interessante para um conjunto de duas ou três rotas.
Esse navigator já implementa a navegação do tipo slide entre telas, e, assim como o navigator anterior, também implementa o design do Material UI.

A implementação desse navigator exige um certo cuidado a mais.
Devido aos novos tipos de StatusBar, como a do iPhone X, é necessário que criemos uma SafeArea para que o menu não cubra a StatusBar do aparelho. Veja como fica:
import React from 'react';
import { SafeAreaView } from 'react-native';
import {
createMaterialTopTabNavigator,
createAppContainer,
MaterialTopTabBar,
} from 'react-navigation';
import Login from '../pages/Login';
import Dashboard from '../pages/Dashboard';
function SafeAreaMaterialTopTabBar(props) {
return (
<SafeAreaView>
<MaterialTopTabBar {...props} />
</SafeAreaView>
);
}
const mainNavigation = createMaterialTopTabNavigator(
{
Login,
Dashboard,
},
{
tabBarComponent: SafeAreaMaterialTopTabBar,
tabBarOptions: {
tabStyle: {
backgroundColor: '#7159c1',
},
},
},
);
export default createAppContainer(mainNavigation);Concluindo
Espero que esse post possa servir como um guia para te ajudar a escolher e implementar o melhor tipo de navegação para o seu aplicativo.
Deixa um comentário sobre o que você achou do post :)
Forte Abraço!