Como é meu processo para criação de interfaces
Muitos devs que acompanham nosso trabalho se perguntam como é o meu processo de criação da parte visual de uma interface, seja uma página de evento, website ou até mesmo a nossa plataforma de ensino, o Station.
Meu intuito aqui é ser o mais breve possível, só pra você ter uma noção de cima da criação de um projeto.
Por onde começo?
Meu processo de criação de uma interface é definido em duas grandes etapas:
01. Pesquisa (UX)

Não existe como criar uma boa interface sem fazer uma boa pesquisa pra entender quem é meu usuário, quais suas dores e problemas, como ele vai se comportar e se sentir ao utilizar a interface.
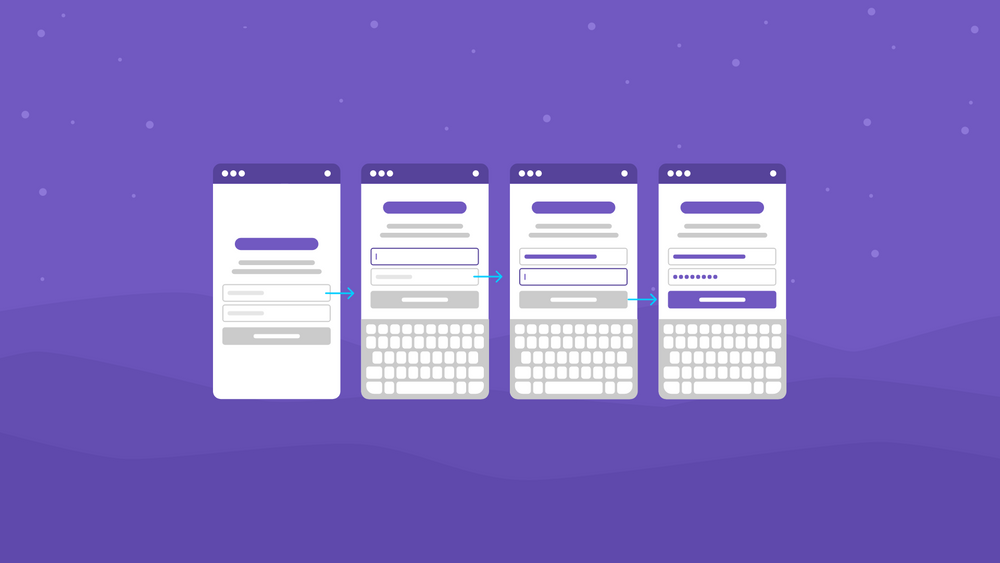
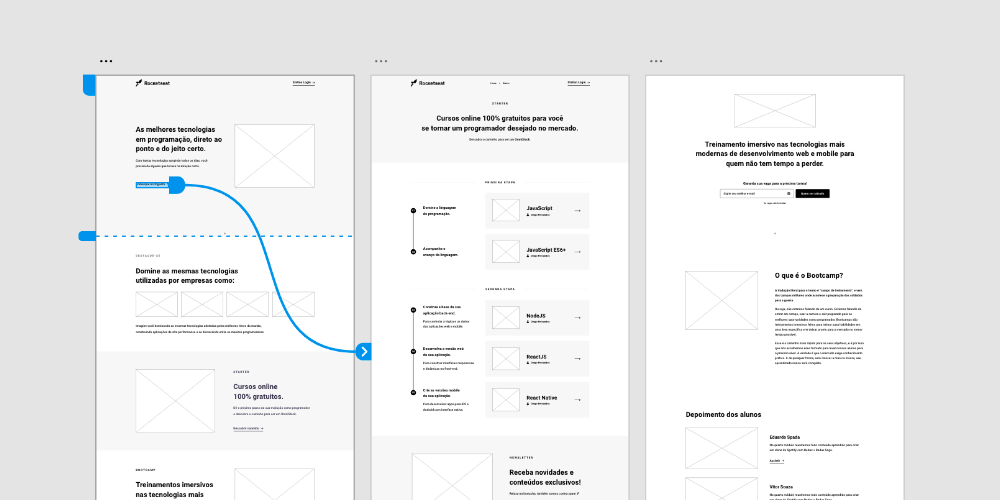
Depois de completar as pesquisas e obter as respostas que preciso e definir o conteúdo, começo a prototipação com os primeiros wireframes, que são esboços (sketches) iniciais que podem ser feitas a lápis e papel ou diretamente no software de prototipação.
Assim que definido a jornada do usuário no wirefame, partimos para a parte mais legal, a de decorar tudo isso.
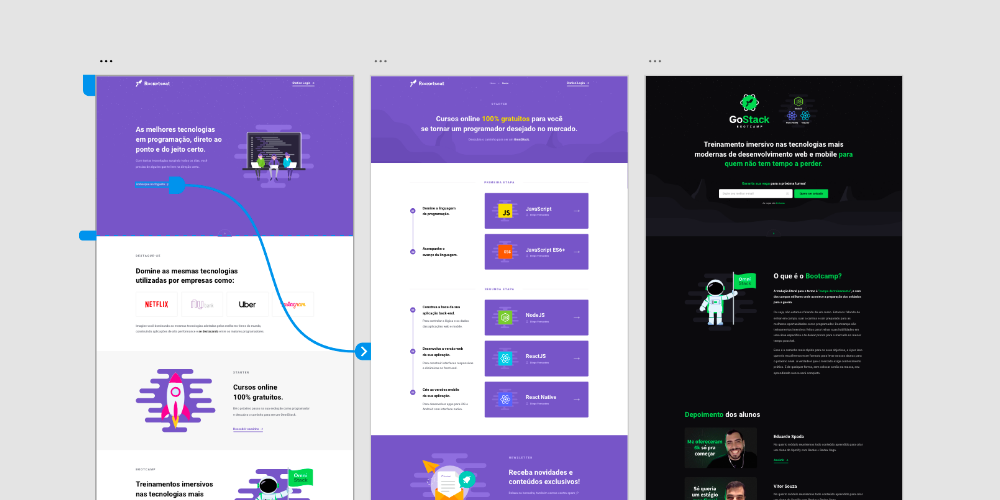
02. Visual (UI)

Primeiro, defino a tipografia ideal para o projeto, tamanhos e espaçamentos com base em algumas regras de UI. Uma boa tipografia deve ajudar na leitura do usuário, sem ser cansativo.
Em seguida estudo a paleta de cores que vou usar. A cor é um elemento essencial para a criação pois elas podem trazer à tona sentimentos, impressões, criar contrastes, etc. Quando utilizamos cores, nada pode ser por puro acaso.
O próximo passo é definir os ícones e/ou imagens que serão usados na interface. Criar bons ícones é tão importante quanto tipografia e cores, eles serão responsáveis por facilitar a interpretação dos textos e guiar ações do usuário.
Por último e não menos importante, ficam as animações. No processo de criação da UI já é pensado em como os botões devem se mover, o que deve aparecer primeiro ao abrir a interface, transições, microinterações, etc.
Microinterações são uma das principais coisas para se preocupar em UI/UX. Elas são, talvez, a melhor prova de que a atenção aos pequenos detalhes é capaz de prover grandes e poderosos resultados.
Tudo isso levando em conta a identidade visual da marca projeto (se houver)
Concluindo
O objetivo de uma interface é sempre ser o mais intuitiva e fácil de navegar possível. Para que isso aconteça é necessário estudos, testes, testes e mais testes até chegar em um resultado adequado para o usuário.
Projete para usuários, não para você mesmo.
Se você gostou desse tipo de conteúdo, deixe um comentário aí em baixo.
Aquele abraço!