3 ferramentas de debug para React Native
Nesse post vou passar um pouco da minha experiência com Debugging no React Native, mais especificamente sobre algumas ferramentas que auxiliam muito a coletar informações sobre os componentes, estado, UI, requests em API, actions/reducers do Redux, etc.
Antes de mais nada, não posso deixar de falar do famoso console do navegador.
Do console viestes, ao console retornarás!
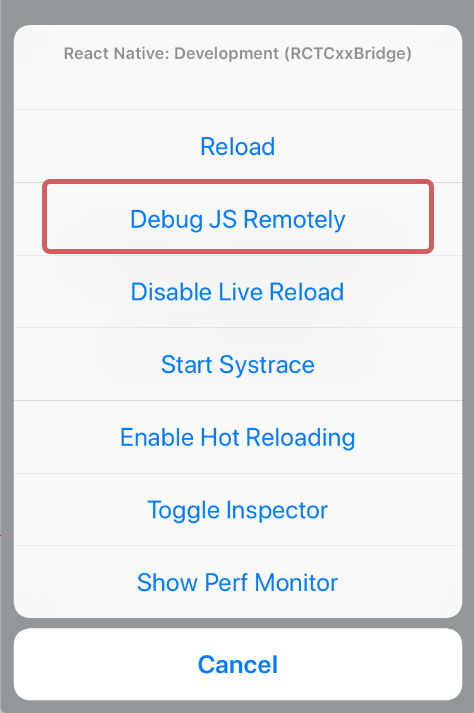
Apesar de parecer fraquinho e ser deixado de lado muitas vezes, não esqueça seus princípios, tudo começou pelo console do navegador e ele estará presente na sua vida de desenvolvedor web/react native por muito tempo. Para habilitar/abrir o console do navegador na aplicação em RN abra o menu de desenvolvedor (CMD+D no iOS, CMD/CTRL+M no Android ou chacoalhando o dispositivo físico) e clique na opção “Debug JS Remotely”:

Isso fará com que uma nova janela no seu navegador seja aberta, e com isso você já pode enviar informações ao console do navegador com o console.log ou qualquer outra função presente nessa API.
Apesar de conseguirmos visualizar os logs e as mensagens enviadas ao console, não teremos o mesmo sucesso para utilizar as outras abas das ferramentas de desenvolvedor no navegador, por exemplo, as requisições HTTP realizadas pelo app não serão exibidas na aba “Network” e os componentes presentes na camada de visualização do app não estarão presentes na aba “Elements”. Como resolver isso?
React Dev Tools
A primeira ferramenta que irei passar resolverá principalmente o problema de não conseguirmos enxergar nossa estrutura de componentes. Com ela será possível visualizar nossa árvore de elementos mesmo sem utilizar HTML. Para instalar, vamos começar instalando a lib em nosso projeto:
npm install --save-dev react-devtoolsNo seu arquivo index.js ou em qualquer lugar antes de exibir o primeiro componente da aplicação defina o seguinte trecho de código:
if (__DEV__) {
require('react-devtools');
}
obs: A variável global __DEV__ no React Native indica quando você está em ambiente de desenvolvimento
Agora no seu arquivo package.json adicione o seguinte código ao objeto de scripts:
"react-devtool": "react-devtools"Resultando em algo parecido com:
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest",
"react-devtool": "react-devtools"
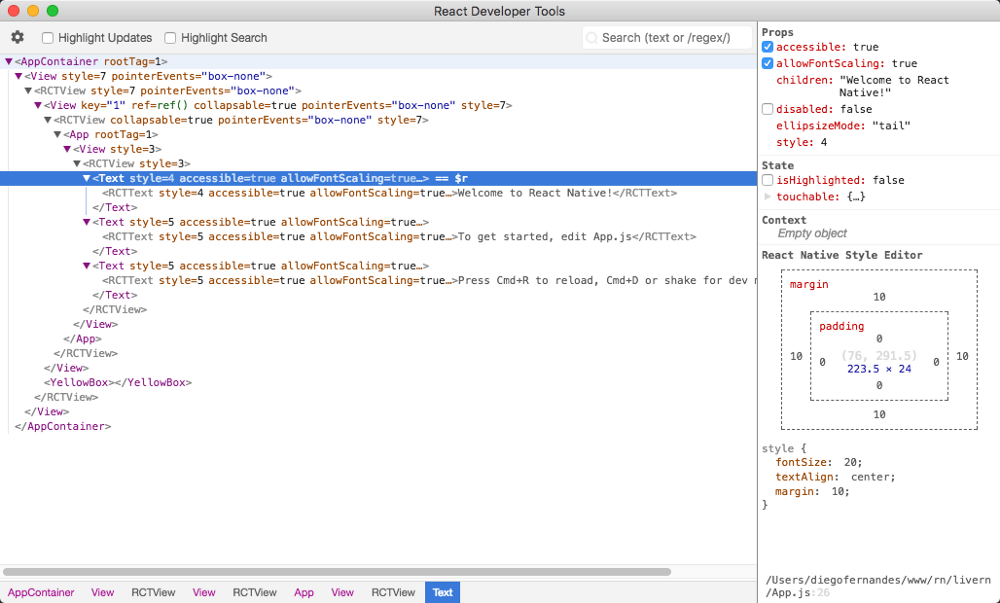
},Agora executando o comando npm run react-devtool uma tela será aberta a qual nos permitirá navegar pela árvore de elementos do React Native tal como ver suas propriedades, estado, estilos e contexto:

Provavelmente depois de realizar esse processo e começar a navegar pela estrutura do seu app, sua reação seja parecida com a desse cachorro:

Ainda assim, se você utiliza Redux, essa extensão não irá te ajudar a monitorar o estado global, actions, reducers e middlewares executados.
Redux Dev Tools
Saindo da parte visual e entrando no fluxo das informações da nossa aplicação, o Redux Dev Tools nos permite saber sobre tudo o que está acontecendo no app caso esteja utilizando Redux. Para começar, instale os seguintes packages:
npm install remote-redux-devtools remotedev-server --save-devAgora pra configurá-lo em nossa app, você precisa responder a seguinte pergunta: Você utiliza algum middleware como Redux Thunk, Saga ou Logger?
Se não:
import { createStore } from 'redux';
import devToolsEnhancer from 'remote-redux-devtools';
const store = createStore(reducer, devToolsEnhancer());
Se sim:
import { createStore, applyMiddleware } from 'redux';
import { composeWithDevTools } from 'remote-redux-devtools';
const middleware = [thunk, saga, etc];
const compose = composeWithDevTools({ realtime: true });
const store = createStore(reducer, compose(
applyMiddleware(...middleware),
));
Agora em seu arquivo package.json adicione o seguinte script:
"redux-devtool": "remotedev"
Resultando em algo como:
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest",
"react-devtool": "react-devtools",
"redux-devtool": "remotedev"
},E em seu terminal execute o seguinte comando:
npm run redux-devtoolVocê receberá um resultado parecido com esse:

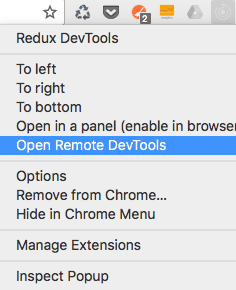
Agora você precisa instalar a extensão do Redux Dev Tools em seu navegador, pode ser o Google Chrome ou Firefox. Assim que instalada, clicando no ícone da extensão, selecione a opção “Open Remote DevTools”:

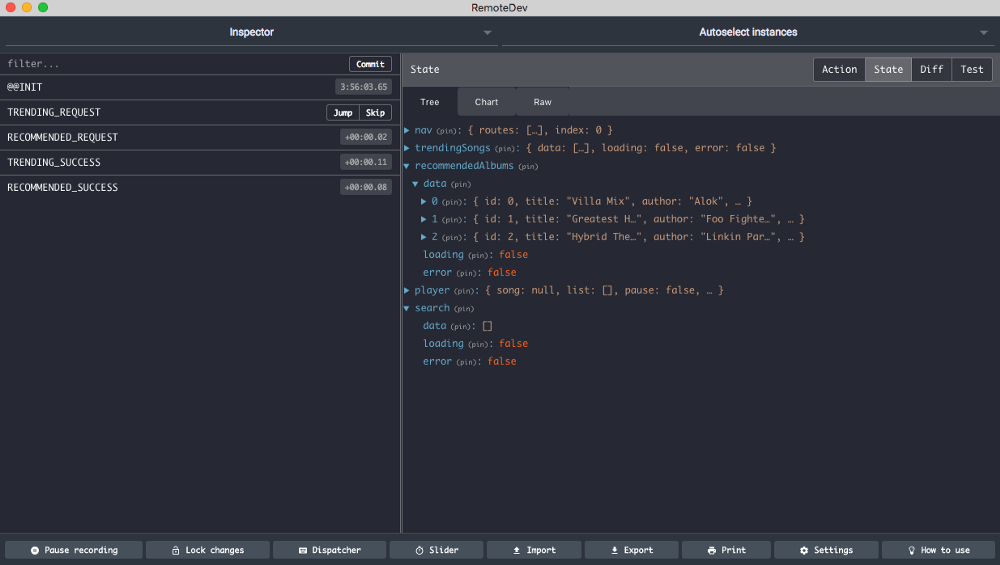
Pronto, agora você já pode ver tudo o que está acontecendo no seu estado, ações, reducers e todas informações disponíveis no Redux também ficam disponíveis pelo Redux Dev Tools:

Legal, agora que já conhecemos duas ferramentas incríveis para debugar nossa aplicação, vamos para a terceira e última que me ajuda muito no desenvolvimento dos meus apps.
Reactotron
Por último mas não menos importante, o Reactotron serve como uma timeline para sua aplicação e monitora tudo que acontece nela, sejam logs de console, requisições à API ou até ações no Redux ou Redux Saga. Para começar precisamos instalar a interface gráfica do Reactotron e para isso utilize esse guia para baixar de acordo com seu sistema.
Agora em seu projeto instale o package do Reactotron com o comando:
npm install --save-dev reactotron-react-nativeE em algum local antes de iniciar o primeiro componente do App, configure-o com esse trecho de código:
import Reactotron from 'reactotron-react-native';
console.tron = Reactotron
.configure()
.useReactNative()
.connect()
Agora toda vez que precisar realizar um log ao invés de utilizar console.log utilize console.tron.log e assim a informação será passada para a timeline do Reactotron.
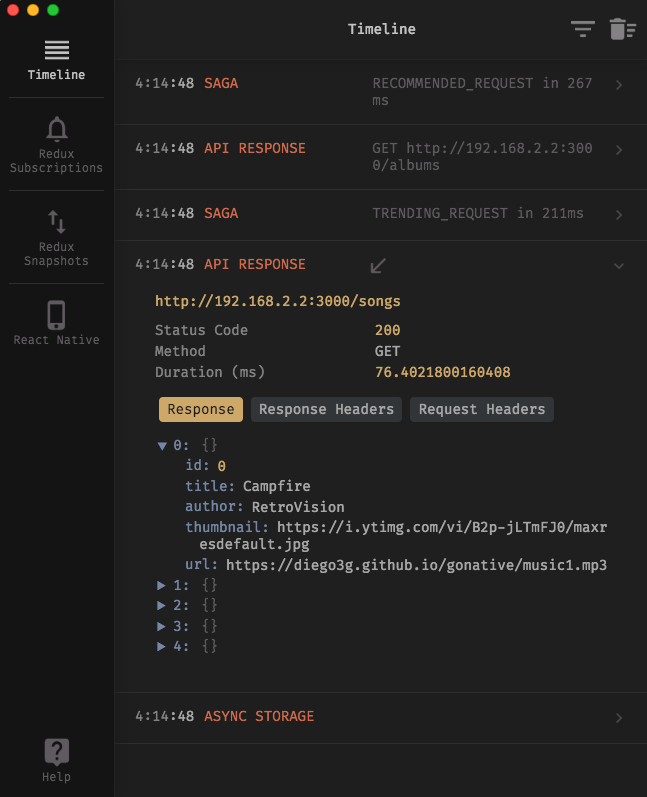
Agora abrindo a sua aplicação e o aplicativo do Reactotron podemos visualizar em tempo real o que acontece no app:

Caso queira monitorar o Redux e Redux Saga, o Reactotron oferece pacotes de integração com todas essas bibliotecas.
Uma coisa bem legal do Reactotron é na hora de estilizar o App, você consegue facilmente exportar uma imagem de layout do App e utilizá-la como overlay para se basear na hora de criar os componentes, vamos ver como isso funciona. Comece definindo a configuração de overlay onde você definiu o Reactotron:
import Reactotron, { overlay } from 'reactotron-react-native'
console.tron = Reactotron
.configure()
.useReactNative()
.use(overlay())
.connect()
No arquivo App.js ou em seu arquivo principal utilize o seguinte código:
class App extends Component {
render() {
return (
<View />
);
}
}
const OverlayApp = console.tron.overlay(App);
export default OverlayApp;
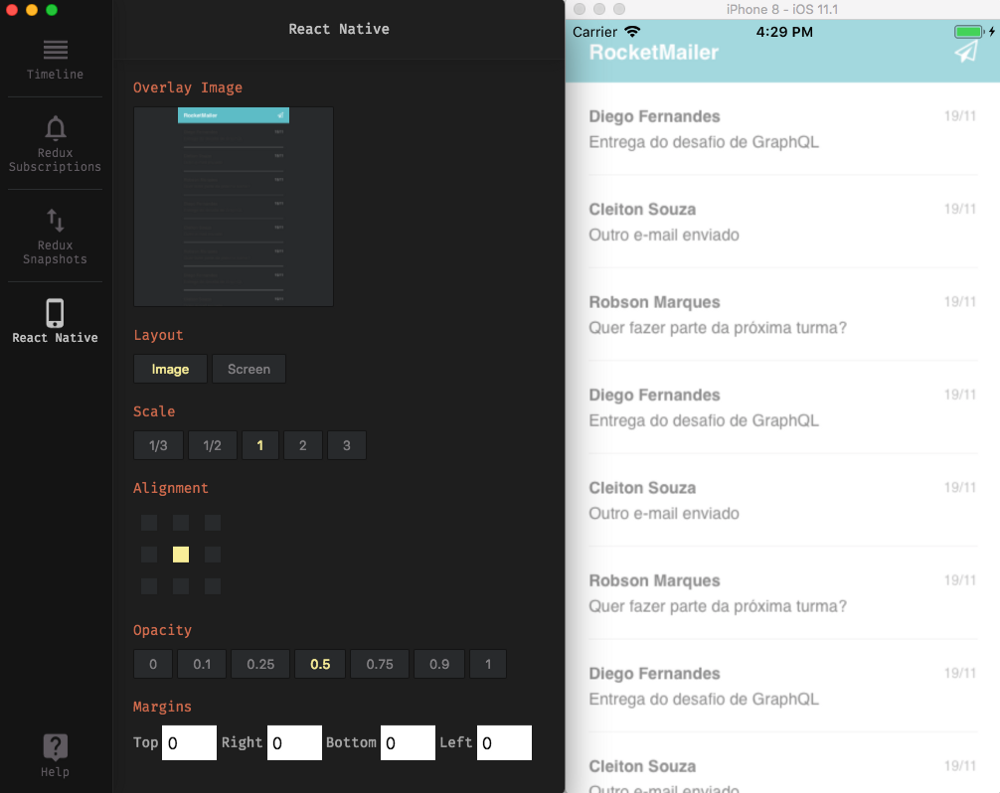
E agora no Reactotron, na aba React Native, arraste a imagem de layout que você quer utilizar e ajuste as configurações de tamanho e espaçamento como necessário. Agora sua aplicação terá um overlay do Layout para facilitar a criação dos componentes com o tamanho e espaçamentos corretos:

E popopor hoje é é só pessoal

Legal né?! Agora com essas três ferramentas você já está pronto para enfrentar qualquer bug no React Native! Não esquece de deixar suas palmas, um comentário me contando o que achou do post e mais importante de tudo, entre em nossa comunidade para ficar por dentro de tudo que rola no universo da RocketSeat ?