Como Adicionar Sombras em Elementos com CSS box-shadow e HTML ?
Adicionar sombras aos elementos de uma página web pode melhorar significativamente a estética do seu site, além de ajudar a distinguir diferentes partes do conteúdo. A propriedade box-shadow do CSS é uma ferramenta poderosa que permite criar sombras de forma simples e flexível. Neste artigo, vamos explorar como utilizar box-shadow junto com HTML para adicionar sombras a botões e campos de entrada, com passos detalhados e exemplos práticos.
Passo 1: Entendendo a Sintaxe box-shadow
Antes de mergulharmos nos exemplos, é importante entender os valores que a propriedade box-shadow pode receber:
- Deslocamento horizontal (
x): Define o quanto a sombra será deslocada horizontalmente. - Deslocamento vertical (
y): Define o quanto a sombra será deslocada verticalmente. - Desfoque (
blur): Define o raio de desfoque da sombra. - Espalhamento (
spread): Define o quanto a sombra se expandirá. - Cor: Define a cor da sombra.
Passo 2: Estrutura Básica do HTML
Agora, vamos criar a estrutura básica do HTML. Neste exemplo, incluiremos um botão e um campo de entrada:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo com Box-Shadow</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<button class="botao-estilizado">Clique Aqui</button>
<br>
<input type="text" class="input-estilizado" placeholder="Digite algo...">
</body>
</html>
Passo 3: Adicionando Estilos com CSS
Com a estrutura do HTML pronta, vamos agora adicionar os estilos utilizando CSS. Para isso, você pode incluir o CSS diretamente no arquivo HTML dentro de uma tag <style> no <head>, ou referenciá-lo externamente como indicado pelo link rel="stylesheet" no exemplo acima. Aqui estão os estilos para nossos elementos:
.botao-estilizado {
background-color: #007BFF;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3);
border-radius: 5px;
}
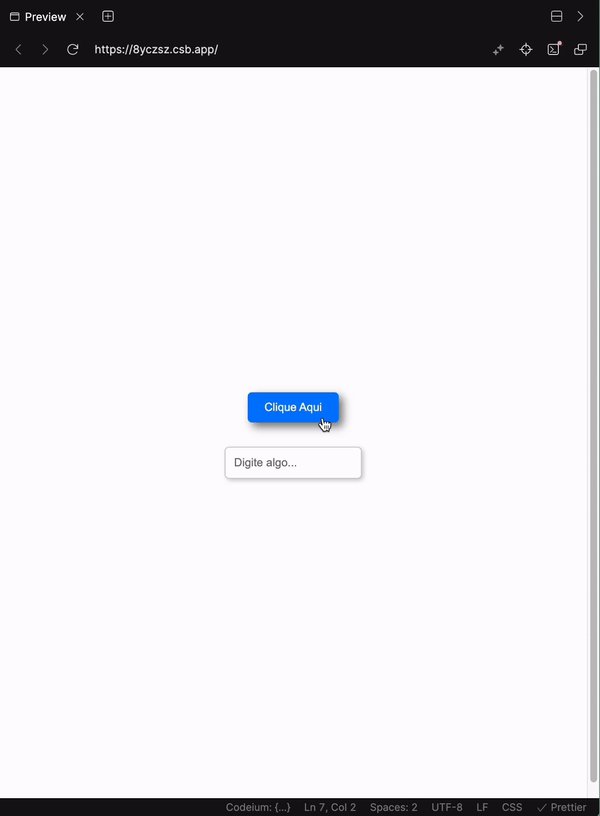
.botao-estilizado:hover {
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
}
.input-estilizado {
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
border-radius: 5px;
}
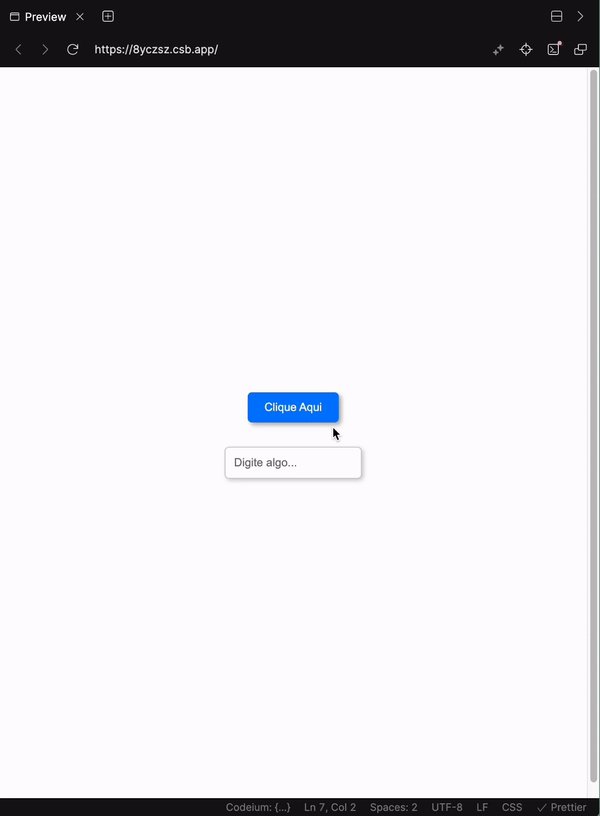
Esses estilos aplicam uma sombra sutil tanto ao botão quanto ao campo de entrada, com efeitos visuais adicionais quando o usuário interage com o botão.

Passo 4: Experimentando com box-shadow
Agora que temos nosso HTML e CSS configurados, você pode experimentar diferentes valores para box-shadow e ver como eles afetam a aparência dos elementos. Lembre-se de que a propriedade box-shadow aceita vários valores:
- Deslocamento horizontal (
x) - Deslocamento vertical (
y) - Desfoque (
blur) - Espalhamento (
spread) - Cor
Alterando esses valores, você pode criar sombras mais profundas, mais suaves, ou até sombras coloridas para se adequar ao design do seu site.
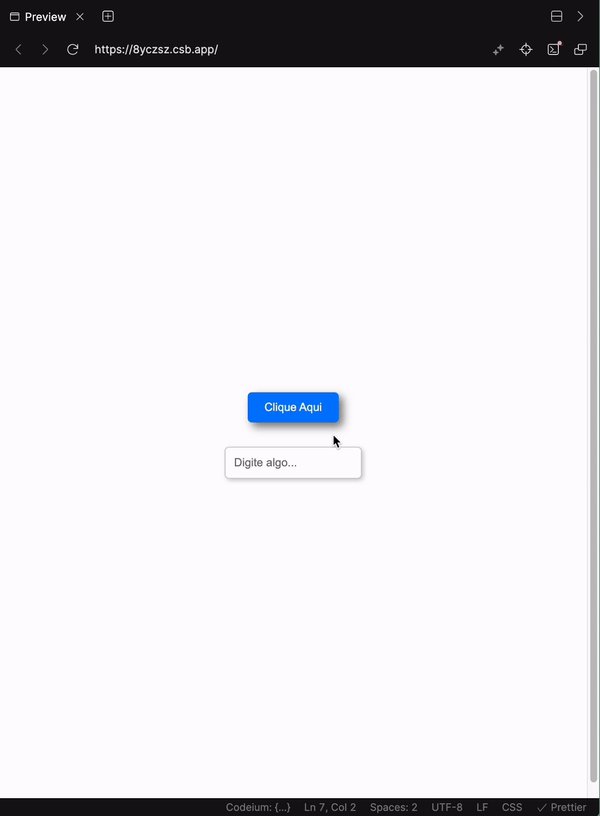
Você pode acessar o código e interagir com a página nesse Sandbox:
Passo 5: Dicas Finais
- Use cores e opacidade com sabedoria: Experimente com diferentes cores e níveis de opacidade (usando o formato RGBA) para criar sombras que complementem seu design.
- Cuidado com o desempenho: Sombras complexas podem afetar o desempenho da página. Teste seu site em diferentes dispositivos e navegadores.
- Ferramentas online: Utilize ferramentas de geração de
box-shadowdisponíveis online para experimentar rapidamente com diferentes estilos de sombra.
Ao seguir estes passos e experimentar com seus próprios estilos, você poderá adicionar sombras impressionantes aos elementos do seu site, melhorando a interface do usuário e a estética geral da sua página.
Vamos para um Próximo Nível com um projeto mais desafiador?