Componentes Acessíveis com Radix UI no React
A acessibilidade na web é um aspecto crucial que garante a inclusão de todos os usuários, independentemente de suas habilidades físicas ou tecnológicas. Com o avanço das bibliotecas de interface de usuário (UI), como o React, os desenvolvedores têm mais ferramentas à disposição para criar aplicações ricas e interativas. No entanto, manter essas aplicações acessíveis pode ser um desafio. É aí que o Radix UI entra, oferecendo uma solução robusta para construir componentes de UI acessíveis e personalizáveis com React.
Para entender mais sobre os principais conceitos, diretrizes e benefícios da acessibilidades na Web recomendamos que você leia o seguinte artigo:

O Que é Radix UI?
Radix UI é uma biblioteca de componentes para React que se concentra em lógica de interação, deixando a estilização completamente a cargo do desenvolvedor. Ao contrário de outras bibliotecas de componentes que vêm com estilos predefinidos, Radix UI fornece uma base sólida e acessível para a construção de componentes de UI, garantindo que os padrões de acessibilidade sejam atendidos sem sacrificar a flexibilidade de design.

Criando um Componente React de Diálogo Acessível
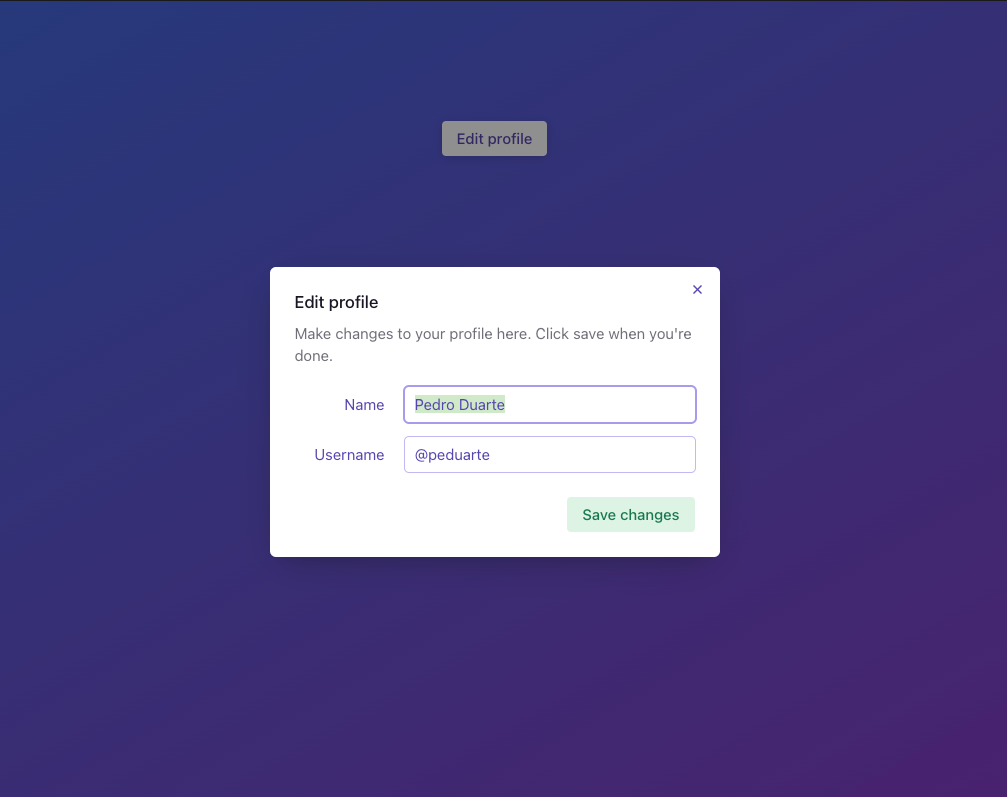
Um dos componentes mais comuns e desafiadores em termos de acessibilidade é o Dialog (ou modal). Usando Radix UI, podemos construir um componente de diálogo que não só atende aos requisitos de acessibilidade mas também permite uma personalização completa. Vejamos como:
Instalação
Para começar, instale o Radix UI no seu projeto React:
npm install @radix-ui/react-dialog
Implementação
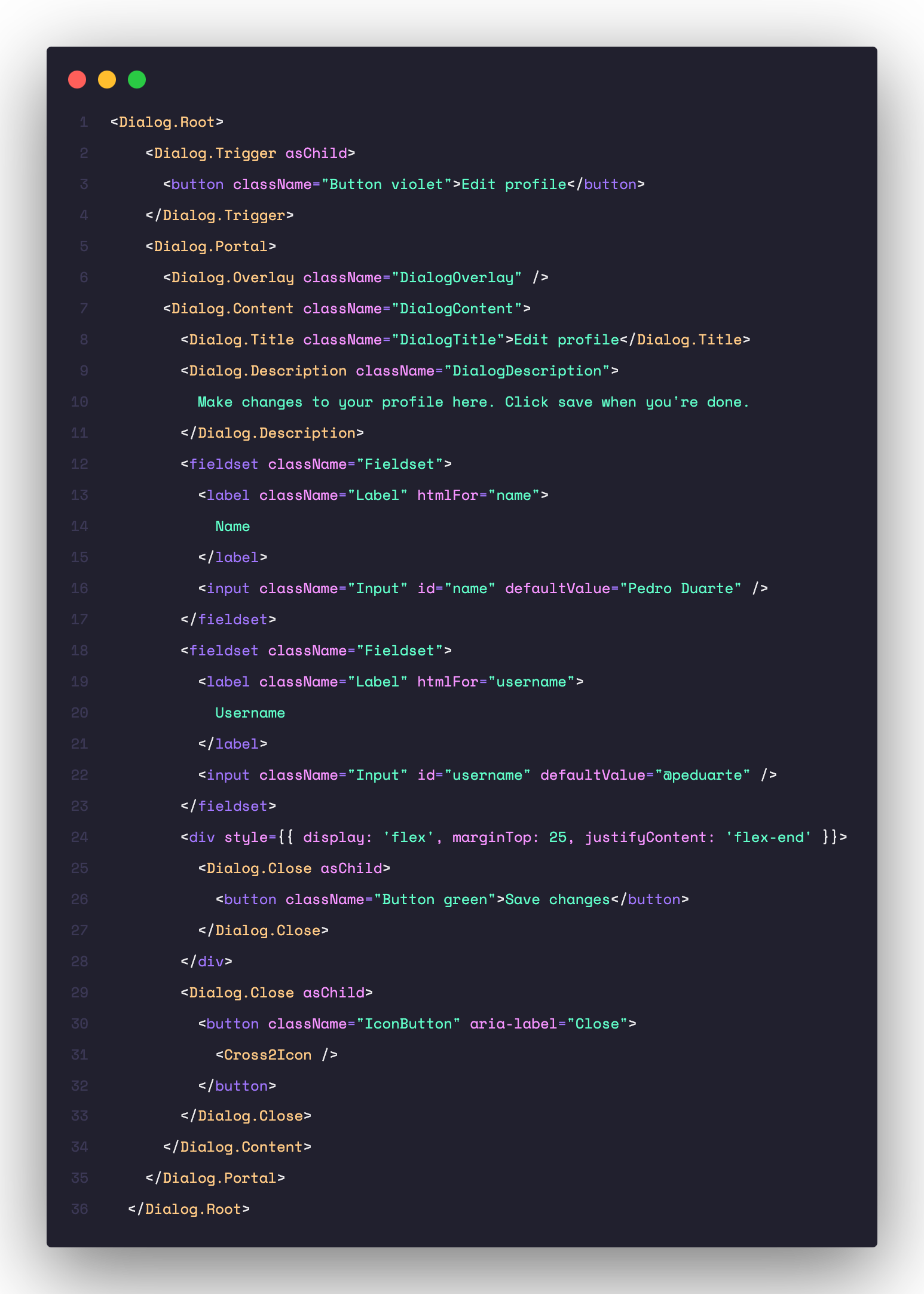
A implementação de um componente de diálogo acessível com Radix UI no React envolve o uso de Dialog.Root, Dialog.Trigger, Dialog.Overlay, Dialog.Content, Dialog.Title, Dialog.Description, e Dialog.Close. Esses componentes são projetados para serem usados juntos, formando um diálogo completamente funcional e acessível.


Tenha acesso ao código aqui.
Pontos Chave para Acessibilidade
Ao construir o diálogo, Radix UI cuida automaticamente de vários aspectos cruciais da acessibilidade:
Foco Automático e Travamento: Ao abrir, o diálogo automaticamente move o foco para o primeiro elemento interativo, mantendo o foco dentro do diálogo enquanto ele está ativo.
Suporte para Teclas:
| Chave | Descrição |
|---|---|
| Space | Abre/fecha a caixa de diálogo. |
| Enter | Abre/fecha a caixa de diálogo. |
| Tab | Move o foco para o próximo elemento focável. |
| Shift + Tab | Move o foco para o elemento focável anterior. |
| Esc | Fecha a caixa de diálogo e move o foco para Dialog.Trigger. |
Atributos ARIA: Radix UI configura corretamente os atributos ARIA, como aria-modal, aria-labelledby, e aria-describedby, melhorando a comunicação com tecnologias assistivas.
Animações e Transições: Embora Radix UI não adicione animações automaticamente, é crucial garantir que qualquer animação implementada não prejudique a experiência do usuário.
Radix UI representa uma poderosa ferramenta para desenvolvedores React que desejam construir aplicações acessíveis sem sacrificar a personalização. Ao focar na lógica de interação e deixar a estilização nas mãos do desenvolvedor, Radix UI permite a criação de componentes de UI que são tanto acessíveis quanto alinhados com o design único da aplicação. Seja você um desenvolvedor experiente ou novo no mundo do React, incorporar Radix UI em seu fluxo de trabalho pode elevar significativamente a qualidade e a acessibilidade de suas interfaces de usuário.