Criando uma Página Web Simples com HTML, CSS e JavaScript
HTML, CSS e JavaScript são as tecnologias fundamentais que formam a base da web, cada uma desempenhando um papel único no desenvolvimento de páginas e aplicativos web. Juntas, elas permitem criar experiências de usuário ricas e interativas. Vamos entender como cada uma contribui e como elas trabalham em conjunto e por fim criaremos um página Web simples como ponto de partida para quem está começando a explorar o desenvolvimento web.

HTML (HyperText Markup Language)
- O que é: O HTML é a espinha dorsal de qualquer página web. Ele é usado para estruturar e dar significado ao conteúdo web, como definir parágrafos, cabeçalhos, listas, links e elementos de mídia (imagens, vídeos, etc.).
- Função: Serve como o esqueleto da página, determinando a estrutura e o conteúdo. Sem HTML, não haveria uma forma de organizar o texto ou os elementos numa página web.
CSS (Cascading Style Sheets)
- O que é: CSS é usado para controlar a apresentação, o layout e o design de páginas web. Ele permite definir cores, fontes, espaçamentos, posicionamento de elementos e muito mais, sem alterar o conteúdo ou a estrutura fornecida pelo HTML.
- Função: Proporciona estilo ao HTML. Com CSS, você pode transformar um documento HTML bruto em uma página visualmente atraente, melhorando a experiência do usuário.
JavaScript
- O que é: JavaScript é uma linguagem de programação que permite adicionar interatividade e dinamismo às páginas web. Isso inclui coisas como responder a eventos de clique, enviar dados para um servidor sem recarregar a página, criar animações e muito mais.
- Função: Torna as páginas web interativas e reativas. Com JavaScript, você pode modificar tanto o HTML quanto o CSS para atualizar a interface do usuário em resposta às ações do usuário, dados recebidos de servidores externos, e outros eventos.
Como Elas Trabalham Juntas
- Estrutura: O processo começa com o HTML, que define a estrutura básica da página web.
- Estilo: Em seguida, o CSS é aplicado para estilizar e posicionar os elementos definidos pelo HTML. O CSS pode ser incluído diretamente nas tags HTML, dentro de um elemento
<style>no cabeçalho da página, ou em arquivos externos linkados ao documento HTML. - Comportamento: Por último, o JavaScript é usado para adicionar interatividade à página. Scripts JavaScript podem ser incluídos diretamente no HTML ou referenciados como arquivos externos. Eles podem manipular tanto o HTML quanto o CSS para atualizar a interface do usuário dinamicamente, baseado na interação do usuário ou em outros eventos.
Em resumo, o HTML fornece a estrutura, o CSS embeleza e organiza visualmente essa estrutura, e o JavaScript adiciona interatividade e dinamismo. Essa separação de preocupações ajuda a manter o desenvolvimento de páginas web mais organizado e eficiente, permitindo que desenvolvedores trabalhem em aspectos específicos do design ou da funcionalidade sem interferir nos outros.
Antes de colocar as mãos no código,
É importante conhecer as ferramentas necessárias e telas a disposição para colocar esse conhecimento em prática. Aqui estão as principais ferramentas que um iniciante precisa para desenvolver e visualizar o exemplo prático desse artigo:

Editor de Código
Uma das primeiras ferramentas de que você precisará é um editor de código. Este software facilita a escrita e a edição de código com recursos como destaque de sintaxe, preenchimento automático e visualização de erros. Algumas opções populares entre os desenvolvedores incluem:
- Visual Studio Code (VS Code): Gratuito, leve e poderoso, com suporte a extensões que podem adicionar funcionalidades adicionais.
- CodeSandbox: Uma plataforma online que permite desenvolver e compartilhar projetos de desenvolvimento web diretamente no navegador. É ideal para experimentar rapidamente com HTML, CSS e JavaScript sem a necessidade de instalar um ambiente de desenvolvimento local.
Navegador Web
Para visualizar e testar suas páginas web, você precisará de um navegador web moderno. Os navegadores também oferecem ferramentas de desenvolvedor integradas, que são essenciais para depurar seu código HTML, CSS e JavaScript. Os navegadores mais comuns incluem:
- Google Chrome: Popular por suas extensivas Ferramentas do Desenvolvedor (DevTools), que permitem inspecionar o código, visualizar estilos CSS aplicados e depurar scripts JavaScript.
- Mozilla Firefox: Oferece Ferramentas de Desenvolvimento robustas, incluindo um inspector de grid CSS e ferramentas de performance.
Ferramentas de Controle de Versão
À medida que você progride no desenvolvimento web, gerenciar diferentes versões do seu código se torna crucial. O sistema de controle de versão mais utilizado é o Git, com o GitHub sendo o serviço de hospedagem de código mais popular. Eles permitem que você:
- Salve diferentes versões do seu projeto.
- Colabore com outros desenvolvedores.
- Publique seu site através de serviços como GitHub Pages.
Softwares de Design
Embora não seja estritamente necessário para o exemplo prático mencionado, ter algum conhecimento sobre ferramentas de design pode ser útil para planejar a aparência do seu site. Ferramentas como Adobe XD, Sketch ou Figma permitem criar protótipos visuais do seu site antes de codificar.
Agora sim, Mãos ao código
A partir daqui você aprenderá a criar uma página web simples que utiliza HTML para estruturar o conteúdo, CSS para estilizá-lo e JavaScript para adicionar interatividade.
Passo 1: Estruturando com HTML
Comece criando um arquivo chamado index.html. Este arquivo será a base da nossa página web. Insira o seguinte código HTML:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Minha Primeira Página Web</title>
</head>
<body>
<h1>Olá, Mundo!</h1>
<p id="mensagem">Esta é minha primeira página web.</p>
<button id="botao">Clique aqui</button>
</body>
</html>
Aqui, definimos um cabeçalho (<h1>) e um parágrafo (<p>) dentro do corpo (<body>) da página. Também incluímos um botão (<button>), que será usado mais tarde para demonstrar a interatividade com JavaScript.

Passo 2: Estilizando com CSS
Agora, vamos adicionar estilo à nossa página. Crie um arquivo chamado estilo.css e inclua o seguinte código CSS:
body {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 50px;
}
h1 {
color: #007bff;
}
p {
color: #666;
}
button {
background-color: #007bff;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
Para aplicar este CSS à sua página HTML, adicione uma referência ao arquivo estilo.css dentro do elemento <head> do seu arquivo index.html, como mostrado abaixo:
<link rel="stylesheet" href="estilo.css">
Passo 3: Adicionando Interatividade com JavaScript
Finalmente, vamos fazer o botão funcionar. Crie um arquivo chamado script.js e adicione o seguinte código JavaScript:
document.getElementById('botao').onclick = function() {
document.getElementById('mensagem').innerHTML = 'Você clicou no botão!';
};
Este código altera o texto do parágrafo quando o botão é clicado. Para incluir este JavaScript na sua página HTML, adicione a seguinte linha antes do fechamento da tag </body> no seu arquivo index.html:
<script src="script.js"></script>
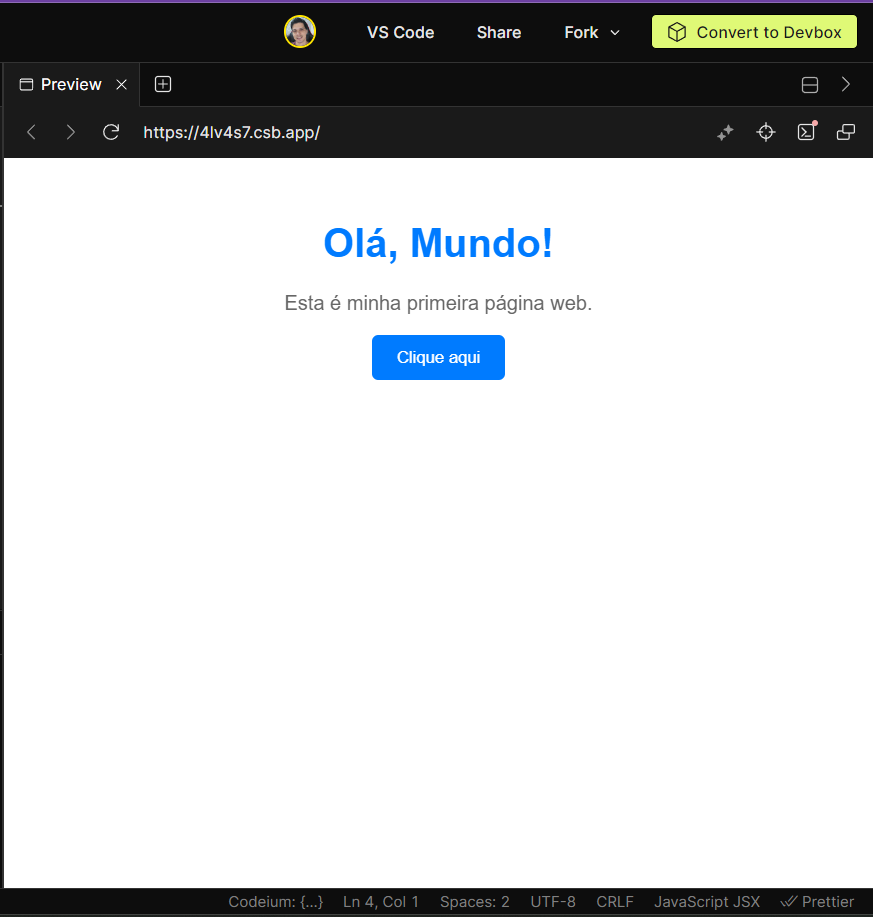
Ao final você deve ter um Página Web assim:

Tenha acesso ao código funcional aqui: CodeSandbox
Parabéns! Você acabou de criar uma página web simples que incorpora HTML, CSS e JavaScript. O HTML estruturou o conteúdo, o CSS adicionou estilo e o JavaScript introduziu interatividade. Este é apenas o início de sua jornada no desenvolvimento web.
Continue explorando e experimentando para expandir seus conhecimentos e habilidades, pois a medida que você se familiarizar com essas tecnologias, poderá criar projetos mais complexos e interativos.. E, um canal que recomento muito para qualquer iniciante em programação é o do Mayk Brito 👈




