CSS: Mecanismo de programação que deu cores e formas para a Web
São 25 anos de CSS e, para a surpresa dos próprios criadores, a tecnologia ainda é base fundamental para devs novatos e experientes.
Reconhecemos que na web cada tecnologia é desenvolvida para propor uma solução imediata, seu prazo de validade pode ser curto, e logo outra alternativa surge para propor uma perspectiva inédita para o problema. Mas não é por isso que tecnologias dinossauras deixaram de ser relevantes ou úteis, pelo contrário, foram elas que enraizaram conceitos e transformaram o modo que programamos e utilizamos a internet. Existem muitas que merecem esse mérito, mas quem completa 25 anos agora e se mantém como a base estilosa deste corpo digital é o CSS — ou Cascading Style Sheets.
A saga para desenvolver o CSS não foi muito diferente se compararmos com a criação de outras linguagens e ferramentas. Basta uma série de contribuições da comunidade usuária e dev, frustrada com alguma falta de recurso, para que uma inovação surja no mercado de forma natural. Os primeiros esboços do CSS foram desenhados por volta de 1994 pelo norueguês Håkon Wium Lie em parceria com o holandês Bert Bos.
Naquela época, estilizar componentes na Web já era um desafio imposto, com diversas iniciativas que surgiam para suprir a lacuna existente. Nenhuma proposta até então havia servido como modelo fixo. Estamos falando da década de 90, época em que surgiram os primeiros browsers e a internet ainda engatinhava para desenvolver os primeiros recursos que a deixariam popular.
Uma das primeiras perguntas de um autor novo na Web foi ‘como alterar as fontes e as cores dos elementos’?” Uma breve história do CSS até 2016.
Em 10 de outubro de 1994, Håkon esquematizou a primeira proposta do que viria a ser o CSS. Em um artigo, ainda disponível no acervo da W3 (World Wide Web), ele introduz a necessidade de “aliviar as tensões entre autores e leitores da web, dando a eles um ambiente visualmente (ou auditivo e tátil) rico”. Segundo o documento, haviam três lacunas naquela época que precisavam ser preenchidas pela tecnologia:
- Os style sheets da época eram estáticos, raramente mudavam de acordo com o tempo de vida de um browser. Isso tornava o ambiente visual esparso;
- Os style sheets eram implementados utilizando anotações específicas da plataforma;
- Os autores de documentos HTML não possuíam influência sobre a apresentação.
Håkon deixou um apelo na proposta: que o seu modelo ainda necessitava de comentários para ser construído colaborativamente. Um dos primeiros comentários foi feito por Bert Bos, que na época desenvolvia o Argo, um browser altamente customizável. Dali, ambos uniram os primeiros conhecimentos que dariam base ao CSS.
CSS ao redor da Web
O CSS está em todo lugar: cerca de 96% de toda a internet utiliza o mecanismo em páginas da web e aplicações. Para que fosse incorporado de tal maneira, precisou ser construído colaborativamente e seguir uma série de protocolos de adoção no mercado. Ainda na década de 90, uma série de conferências foram realizadas pelos desenvolvedores para adquirir conhecimento e trocar informações. O consórcio da World Wide Web (W3C) surgiu neste mesmo período, com constante participação de Hakon e Bert. Diversas demandas surgiam enquanto a internet alcançava apelo popular e saia do ambiente científico. Tais lacunas precisavam ser preenchidas de alguma forma.
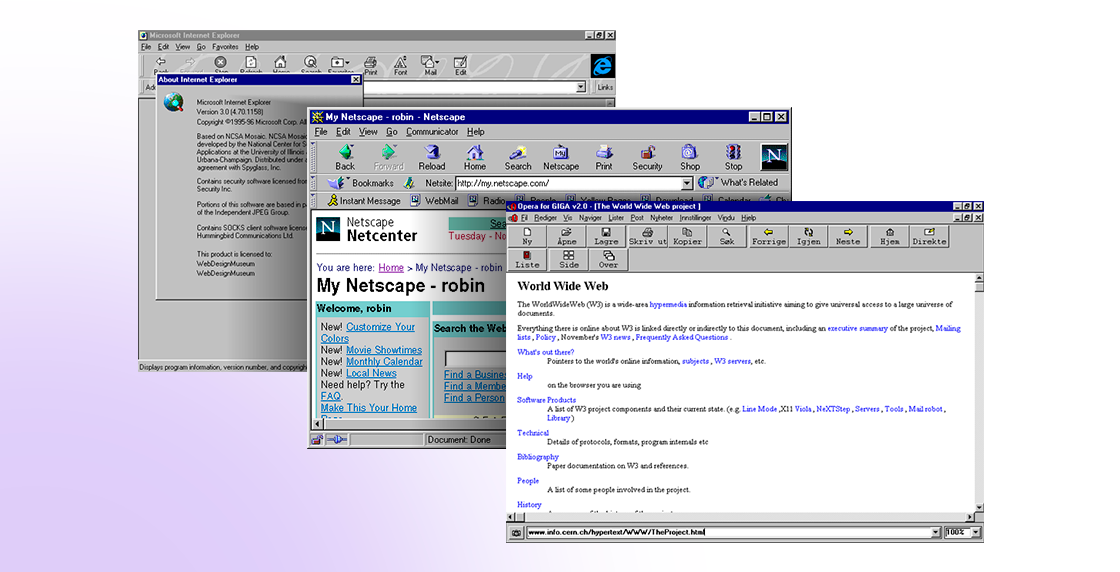
O reconhecimento veio através dos primeiros browsers que adotaram a proposta. Um recorte histórico dividido em três etapas.
“A saga do CSS não é completa sem fazer um recorte sobre os browsers. Se não fossem por eles, CSS teria permanecido como uma proposta vaga, apenas com interesse acadêmico.”

Internet Explorer 3.0
O browser da Microsoft foi o primeiro navegador comercial a adotar o CSS, em 1996. Naquele momento a tecnologia ainda não era recomendada pela W3C, definindo o período como um grande laboratório de testes. O IE3 incluiu diversos elementos básicos de estilização: cores, fundos e propriedades de texto. O primeiro modelo experimental no IE3 abriu os olhos da concorrência, que passou a olhar o CSS como recurso extra fundamental.
Netscape Navigator 4.0
Apesar do pessimismo em utilizar estilização em seus navegadores, o Netscape implementou o CSS na versão 4.0 do browser para competir com a Microsoft. A implementação apresentou elementos visuais inéditos, como elementos flutuantes, mas estilização ainda não era prioridade no desenvolvimento. Muitos recursos do CSS ainda ficaram em segundo plano, mas foi o suficiente para reconhecer os potenciais da tecnologia.
Opera
Em 1998 uma pequena empresa da Noruega lançou a primeira versão do navegador Opera com suporte total ao CSS1. O Opera ganhou reconhecimento na época por ser pequeno — cabia em um disquete — e apresentar os mesmos recursos de outros grandes browsers. O destaque, no entanto, foi que o Opera conseguiu fazer implementações em um nicho que até então começava a dar os primeiros passos: telefones móveis.
O caso do Opera foi tão atraente que chamou a atenção de Hakon, que se tornou CTO da empresa em 1999.
Afinal, é uma linguagem?
Apesar de inicialmente ter sido concebido como tal, o CSS não é uma linguagem de programação. Por eles mesmo: “CSS — Cascading Style Sheets — é um mecanismo simples para adicionar estilos (fontes, cores, espaçamento) em documentos Web.” Atualmente é uma propriedade do World Wide Web Consortium, sendo operado e analisado, desde 1997, pelo CSS Working Group, um grupo de trabalho que inclui indivíduos autônomos e representantes de organizações como Google, Apple, Adobe, Microsoft, entre outras.
Ensino em CSS
Basta a estatística de que 96% da internet utiliza o mecanismo para compreender a dimensão e relevância da tecnologia no ensino da programação. CSS hoje é considerada conhecimento básico para qualquer pessoa que trabalha com programação ou design na internet — dos iniciantes aos mais avançados.
Por compor praticamente toda a internet, existem milhões de pessoas que ganham a vida programando com CSS, ampliando e contribuindo para o desenho da web contemporânea.
Atualmente a CSS se encontra em sua terceira versão, o CSS3, em que já possibilita a criação de novas aplicações com recursos de estilização modernos.
CSS, ao lado do HTML, JavaScript, HTTP e Git, fazem parte dos fundamentos da programação, considerados recursos essenciais para qualquer pessoa programadora que possua base sólida no desenvolvimento web.
25 anos de transformações
Para se tornar uma ferramenta fundamental no desenvolvimento web, o CSS passou por uma jornada de 25 anos de transformações significativas e alimentada pela comunidade. Hakon Bert uma vez disse que “algum dia, o CSS será substituído por outra coisa, mas, antes disso, terá tempo para comemorar seu 21º aniversário”.
Agora podemos ir até um pouco mais além: quem sabe o CSS terá tempo para comemorar o seu 30º aniversário em 2026.