Dark Mode com CSS — mudando a aparência do Blog de maneira simples e rápida
Umas das funcionalidades que está na moda em Blogs e Sites é o Dark Mode. Devs, em sua maioria, curtem bastante utilizar temas escuros, tanto na IDE quanto em outros apps.
👋 Introdução
Vamos mostrar como adicionar Dark Mode no Blog de maneira rápida e fácil, sem depender do JavaScript, usando apenas o CSS.
Vou trazer um conceito — uma ideia — que vai além de mudar o background do fundo da tela e as cores dos textos, que é o padrão. Vamos escurecer um pouco as imagens também.
O usuário quer ler um conteúdo com tema escuro, então a imagem do conteúdo precisa se adequar e ter menos brilho.
🖥️ Navegadores modernos
Na verdade teremos uma única dependência: o Navegador (browser).
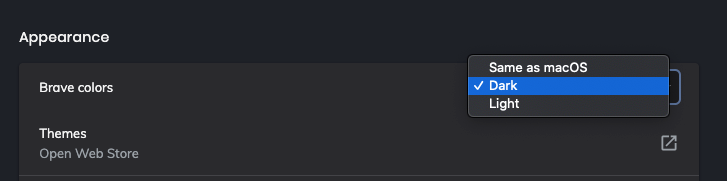
Os navegadores modernos trazem a opção de configurar a aparência para dark 🌑 light 🌕 ou seguir as preferências já definidas no tema que o usuário escolheu no Sistema Operacional. 🌗

🍥 CSS @Media Screen - prefers-color-scheme
Quem nos ajuda com essa funcionalidade no CSS é a incrível media query com prefers-color-scheme.
<style>
/* Base (light mode) styles */
@media screen and (prefers-color-scheme: dark) {
/* Dark mode styles */
}
</style>
Com prefers-color-scheme detectamos se o usuário está usando o tema de cores escuras (dark) ou claras (light).
💪 Praticando
Neste post construímos um blog com NextJS. Agora vamos adicionar a funcionalidade Dark Mode utilizando a técnica que mencionei acima.
Link para o código fonte.
No arquivo styles/index.css adicionamos algumas propriedades CSS para estilizar alguns elementos HTML.
Por padrão, as cores seguirão o tema claro (Light Theme) e, se o usuário estiver com o Dark Theme configurado no Navegador ou sistema Operacional, ele será aplicado.
// styles/index.css
@tailwind base;
body {
background-color: #e8ffff; // 🌕
color: #213e3b;
}
h1 {
color: #14274e;
}
h3 {
color: #7579e7;
}
@media (prefers-color-scheme: dark) {
body {
background-color: #010101; // 🌑
color: #f0ece2;
}
h1 {
color: #7579e7;
}
h3 {
color: #69779b;
}
img {
filter: brightness(0.9);
}
}
@tailwind components;
@tailwind utilities;
🖼️ Imagem em Dark Mode
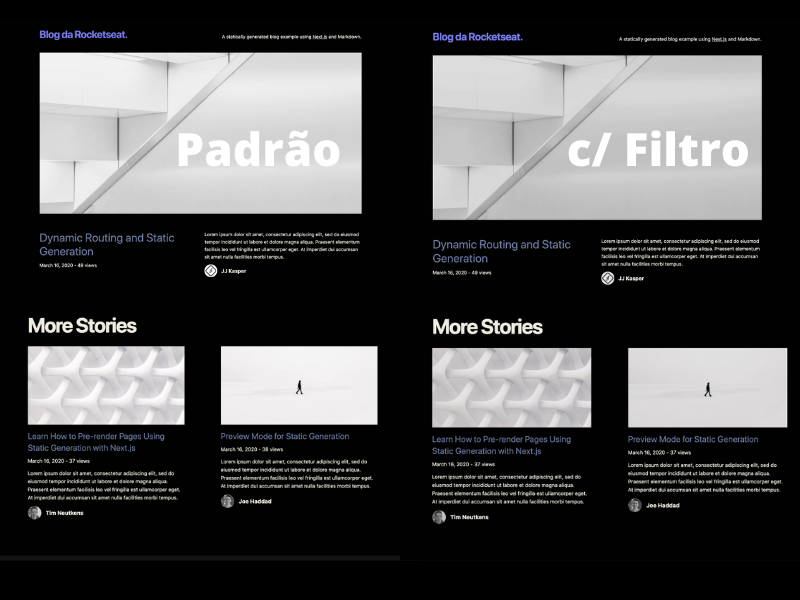
Uma sugestão seria tirar um pouco do brilho da imagem, conforme foi feito na tag img:
img {
filter: brightness(0.9);
}
Veja como usar o filtro na imagem. Com Dark Theme há uma boa diferença:

💡 Outra ideia seria ter a imagens com SVG, dessa forma poderia customiza-las facilmente com JavaScript ou CSS. Alterando o fundo da imagem na propriedade fill do arquivo SVG.
🥂 Confira o Resultado final
👉 Link do Blog no ar.
👊 Conclusão
Sem nenhum código JavaScript e com pouquíssimas linhas de CSS adicionamos Dark Mode no Blog. Ficou bem legal e acabou ficando automático — seguindo a sugestão do navegador ou do sistema operacional do usuário.
Poderia ter um botão switch para usuário trocar o tema:
Mas aqui o objetivo dessa vez foi fazer da maneira mais rápida e simples, usando apenas o CSS.
🔥 Fica de desafio colocar esse botão.
Dá para trocar o ícones do favicon usando apenas CSS também. Fica aqui a sugestão de leitura nos links abaixo:
🔗 Links
- https://developer.mozilla.org/pt-BR/docs/Web/CSS/@media/prefers-color-scheme
- https://blog.tomayac.com/2019/09/21/prefers-color-scheme-in-svg-favicons-for-dark-mode-icons/
- https://web.dev/prefers-color-scheme/
E aí, o que achou do post?
Espero que tenha curtido! 💜
O aprendizado é contínuo e sempre haverá um próximo nível! 🚀