Flexbox e Grid Layout: Aprenda de Maneira Prática
A criação de layouts responsivos na web é um dos desafios mais comuns e importantes para desenvolvedores front-end. Com a evolução das tecnologias CSS, Flexbox e Grid Layout emergiram como soluções poderosas e flexíveis para o design de interfaces complexas e responsivas. Neste artigo, exploraremos o uso prático de Flexbox e Grid Layout, demonstrando como eles podem ser utilizados individualmente e em conjunto para construir layouts eficientes.
Flexbox: Alinhamento e Distribuição Flexível
Flexbox é ideal para layouts que requerem alinhamento e distribuição flexível dentro de um contêiner unidimensional, seja uma linha ou uma coluna. Vamos começar com um exemplo prático:
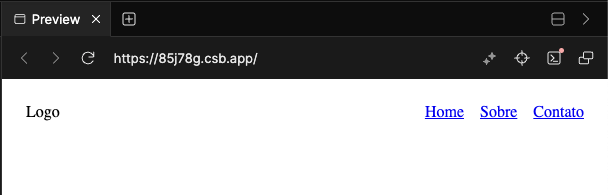
Exemplo de Flexbox: Barra de Navegação Responsiva
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem;
}
.navbar-logo {
flex: 1;
}
.nav-links {
display: flex;
gap: 1rem;
}
<div class="navbar">
<div class="navbar-logo">Logo</div>
<div class="nav-links">
<a href="#">Home</a>
<a href="#">Sobre</a>
<a href="#">Contato</a>
</div>
</div>
Neste exemplo, usamos Flexbox para criar uma barra de navegação com o logo à esquerda e os links à direita, distribuídos uniformemente. justify-content: space-between assegura que o logo e os links sejam empurrados para os extremos do contêiner.

Grid Layout: Estruturas Bidimensionais Complexas
Quando se trata de layouts mais complexos que exigem controle sobre linhas e colunas simultaneamente, Grid Layout é a ferramenta perfeita.
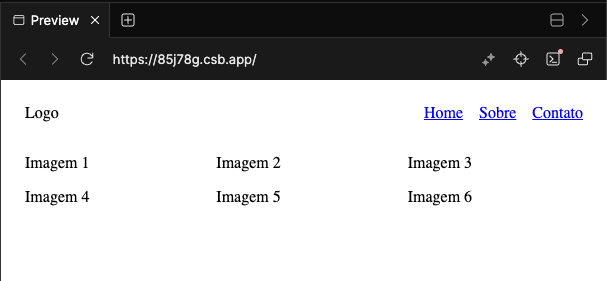
Exemplo de Grid Layout: Galeria de Imagens
.gallery {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 1rem;
padding: 1rem;
}
<div class="gallery">
<div class="item">Imagem 1</div>
<div class="item">Imagem 2</div>
<div class="item">Imagem 3</div>
<!-- Mais imagens -->
</div>
Neste exemplo, grid-template-columns: repeat(3, 1fr); cria três colunas de igual largura para as imagens da galeria, com um espaçamento (gap) entre elas. Isso permite um layout responsivo que se adapta automaticamente ao tamanho do contêiner.

Código dos exemplos aqui
Combinando Flexbox e Grid Layout
Para layouts realmente complexos, Flexbox e Grid podem ser combinados, aproveitando as forças de cada um.
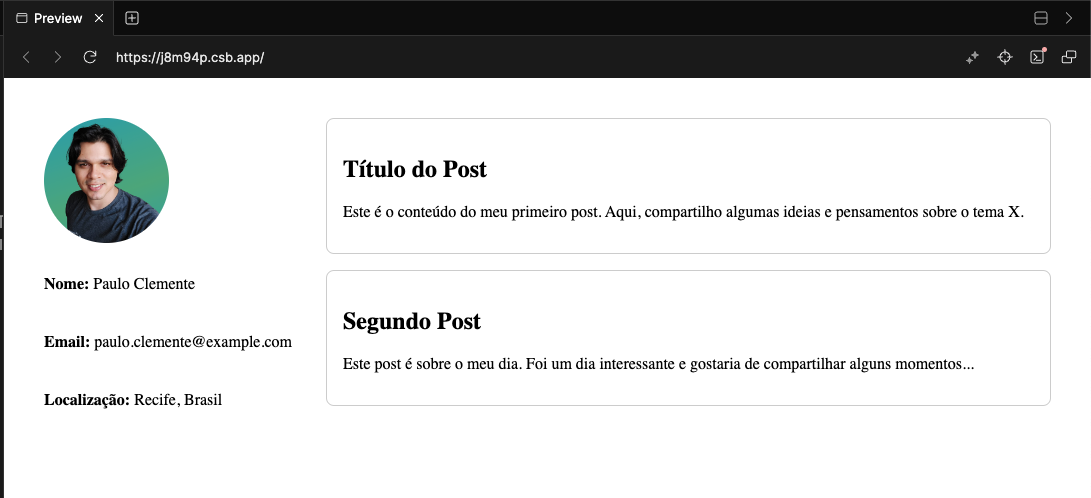
Exemplo Combinado: Página de Perfil
.container {
display: grid;
grid-template-columns: 1fr 3fr;
gap: 2rem;
padding: 2rem;
}
.sidebar {
display: flex;
flex-direction: column;
gap: 1rem;
}
<div class="container">
<div class="sidebar">
<!-- Conteúdo da barra lateral -->
</div>
<div class="main-content">
<!-- Conteúdo principal -->
</div>
</div>
Aqui, Grid Layout é usado para criar uma estrutura geral da página com duas áreas principais: uma barra lateral (sidebar) e o conteúdo principal (main-content). Dentro da sidebar, Flexbox organiza os elementos verticalmente, mostrando como as duas tecnologias podem trabalhar juntas harmoniosamente.

Acesse o código completo nesse Sand Box.
Flexbox e Grid Layout são ferramentas poderosas que, quando compreendidas e aplicadas corretamente, podem simplificar significativamente o processo de criação de layouts responsivos e complexos na web. Praticar e experimentar com ambos os modelos é chave para se tornar proficiente em design responsivo. Esperamos que esses exemplos práticos tenham fornecido uma base sólida para começar a explorar as possibilidades ilimitadas que Flexbox e Grid oferecem ao mundo do desenvolvimento web.