Introdução ao DOM
O que é? 🤔
DOM é um acrônimo para Document Object Model, é a representação do documento HTML com nós em formato de objeto.
É uma estrutura de árvore criada pelo browser para o Javascript. DOM conecta o Javascript com HTML.
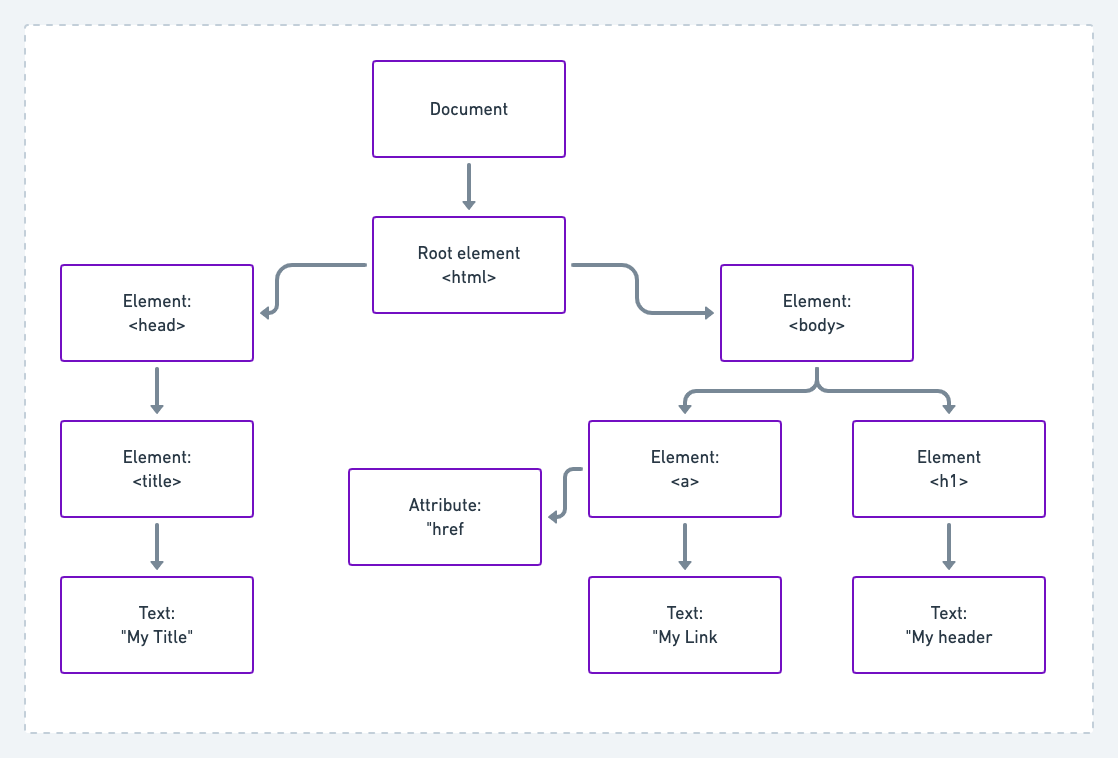
Exemplo de DOM:

Presente no navegador 🖥️
A DOM é uma API do browser e não está presente na linguagem Javascript em si, ela está apenas no navegador. Porém existem bibliotecas que conseguem trazer a API DOM para o backend como, por exemplo, o phantomjs — um browser sem interface gráfica.
DOM Virtual
React e Vue.js são frameworks que possuem a sua própria DOM, ela é virtual, tudo é alterado na virtual DOM e depois repassada de forma mais automatizada pelo próprio framework para a DOM do browser.
Com Javascript podemos alterar diretamente a DOM — era dessa forma que ela era manipulada no frontend, até o surgimento dos frameworks Angular, React e Vue.js.
Document 📄
No browser tem um grande objeto global chamado document que possui vários métodos e atributos disponíveis para utilização.
A documentação da MDN trás uma lista de APIs mais utilizadas na web usando o DOM:
- document.getElementById(id)
- document.getElementsByTagName(name)
- document.createElement(name)
- document.querySelector()
- document.querySelectorAll()
- element.setAttribute()
- element.getAttribute()
- element.addEventListener()
Levando em consideração esse arquivo HTML, vamos explorar um pouco na prática os recursos:
document.getElementById(id)
Com esse método acessamos um elemento HTML pelo id que foi informado, por exemplo:
<div id="piano-container" class="keys">
...
</div>E no Javascript podemos acessar:
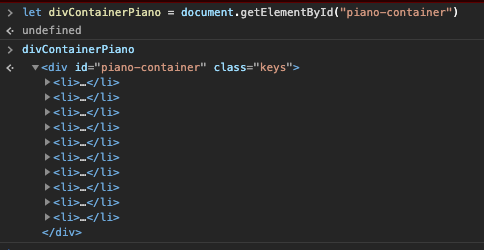
let divContainerPiano = document.getElementById("piano-container")
Vai ser atribuído na variável divContainerPiano a div com o identificador "piano-container" e vai trazer todo os elementos filhos desse nó.

document.getElementsByTagName(name)
Esse método retorna todos os elementos pela tag HTML, por exemplo:
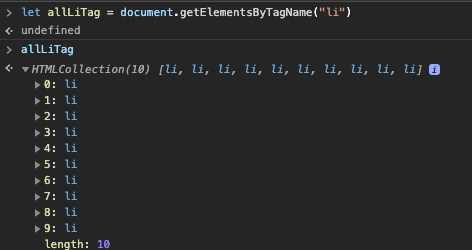
let allLiTag = document.getElementsByTagName("li")Vai percorrer toda a árvore da DOM e retornar um array do tipo HTMLCollection com todas as tags <li>.

document.createElement(name)
Método que cria um elemento, porém ele é inútil sozinho, pois precisa que esse elemento criado seja inserido na DOM com um append, ou insertBefore, entre outros recursos, vamos usar aqui o insertBefore para exemplificar:
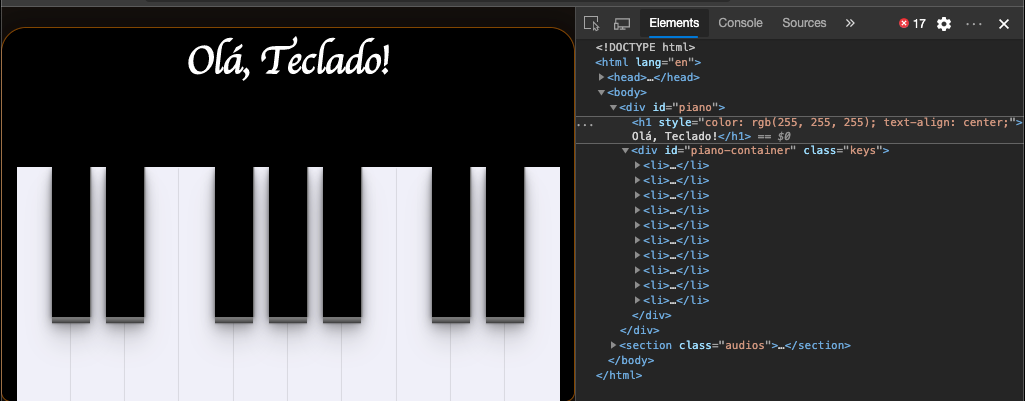
const newH1 = document.createElement("h1");
newH1.textContent = "Olá, Teclado!";
newH1.style.color = "#FFF";
newH1.style.textAlign = "center";
const divPiano = document.getElementById("piano");
const divPianoContainer = document.getElementById("piano-container");
divPiano.insertBefore(newH1, divPianoContainer);
Criei um novo h1, coloquei como conteúdo o "Olá, Teclado!", estilizei colocando uma cor branca e alinhando o texto ao centro.
Depois peguei a divPiano e divPianoContainer, e inseri o newH1 antes do elemento divPianoContainer, dentro da divPiano.

document.querySelector()
Uma maneira bem interessante de buscar elementos da DOM é usar querySelector, é mais versátil, você pode buscar pelo id, class, ou pelo nome da tag HTML utilizando um só método.
const head = document.querySelector("head");
console.log(head);
const divPiano = document.querySelector("#piano");
console.log(divPiano);
const audios = document.querySelector(".audios");
console.log(audios);

No primeiro busco o elemento pelo nome da tag <head>, no segundo busco pelo id="piano" e no terceiro busco pelo elemento que tem a class="audios".
Porém ele só busca um elemento, há momentos que vamos precisar buscar todos os elementos de uma vez.
Se não encontrar um elemento na árvore ele retorna undefined.
document.querySelectorAll()
Esse método segue a mesma lógica do método anterior, porém ele busca todos os elementos que possuem o seletor informado como parâmetro.
O id deve ser único na página HTML para cada elemento, nesse caso não faz muito sentido usar querySelectorAll, ele é bem útil para pegar todos os elementos por nome da tag ou por uma class.
const allLis = document.querySelectorAll("li");
console.log(allLis);
const divsWithClassWhite = document.querySelectorAll(".white");
console.log(divsWithClassWhite);No primeiro busco todos os elementos da DOM com a tag "li" e no segundo busco todos os elementos dom a class ".white". Ele retorna um array de NodeList.
Se não encontrar o elemento na árvore ele retorna um array vazio.
Todos os exemplos estão nesse link.
Dica 👌
Uma dica para pesquisar no Google qualquer coisa sobre a API DOM, é digitar mdn dom, ou mdn document ou mdn window. Assim você vai cair na documentação mais completa sobre o assunto.
Aprenda mais 📚
Se quiser aprender a manipular a DOM na prática, assista esse vídeo do Mayk Brito onde ele aborda várias funções do document e window.
[SPOILER] No final ele cria um teclado 🎹 que toca o som baseado nos eventos de clique e teclado ⌨️ do computador:
O aprendizado é contínuo e sempre haverá um próximo nível!