Introdução ao Next.js - Um Framework para Desenvolvedores React
*Texto de Paulo Clemente,
Dev e Redator de Redes Sociais na Rocketseat
A programação web tem evoluído constantemente, e cada vez mais surgem novas ferramentas e tecnologias para facilitar o desenvolvimento de aplicações. Entre essas ferramentas, os frameworks têm se destacado como uma forma de acelerar o processo de criação de projetos e oferecer recursos adicionais. Neste artigo vamos explorar o Next.js, um framework voltado para desenvolvedores React que desejam criar aplicações de forma mais eficiente.

Ao contrário de uma biblioteca, que fornece apenas ferramentas, o Next.js é um framework para React que oferece uma estrutura básica para projetos React. O Next.js já vem pré-configurado com várias funcionalidades, como roteamento e Server-Side Rendering (SSR). Isso significa que você não precisa instalar e configurar bibliotecas adicionais para essas tarefas, o que agiliza o processo de desenvolvimento.
Benefícios do Next.js
Um dos principais benefícios do Next.js é o Server-Side Rendering. Enquanto o React é uma SPA (Single Page Application), onde todo o conteúdo é gerado no navegador do usuário, o SSR permite que o conteúdo seja renderizado no servidor e entregue pronto ao usuário. Isso é especialmente útil para projetos React de áreas públicas não logadas, pois facilita a indexação por mecanismos de busca, melhorando a visibilidade da aplicação na web.
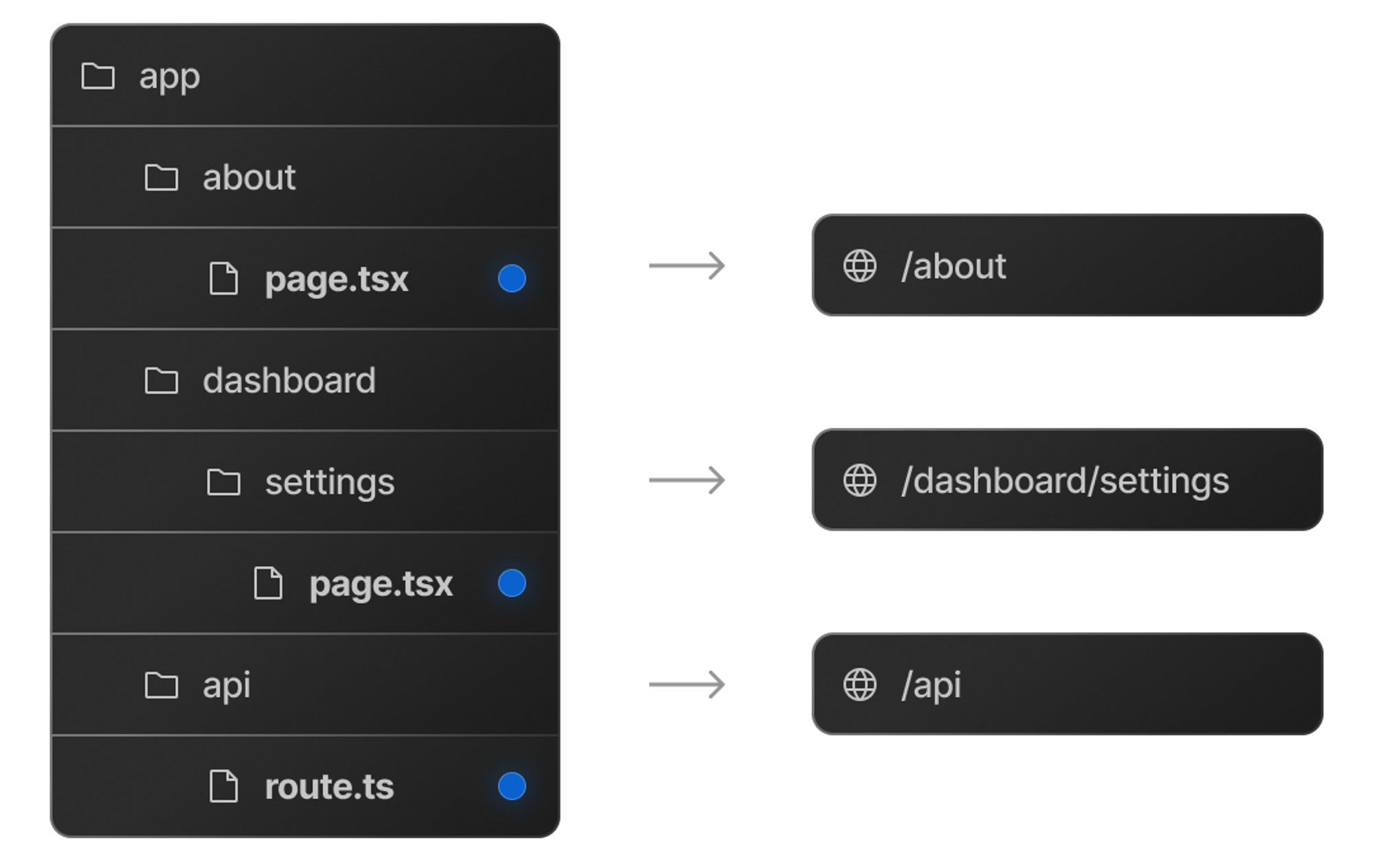
Outro ponto importante é o roteamento automático através do "file-system routing" fornecido pelo Next.js. Essa funcionalidade possibilita que a estrutura de arquivos, localizada no diretório "app" a partir da versão 13, defina as rotas da aplicação.
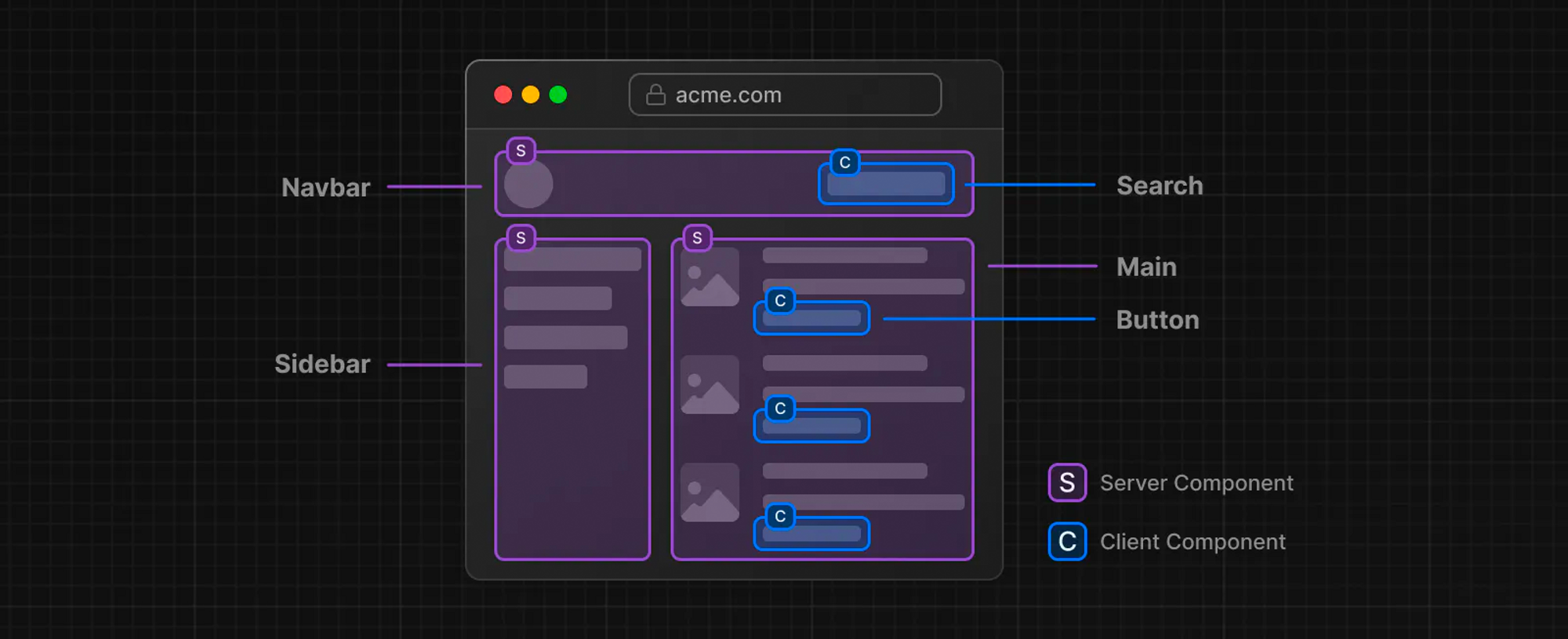
Por padrão, os componentes dentro desse diretório são definidos como Server Components, o que nos dá a capacidade de criar aplicativos que abrangem tanto o servidor quanto o cliente, combinando a interatividade avançada dos aplicativos do lado do cliente com o desempenho aprimorado da renderização de servidor tradicional.

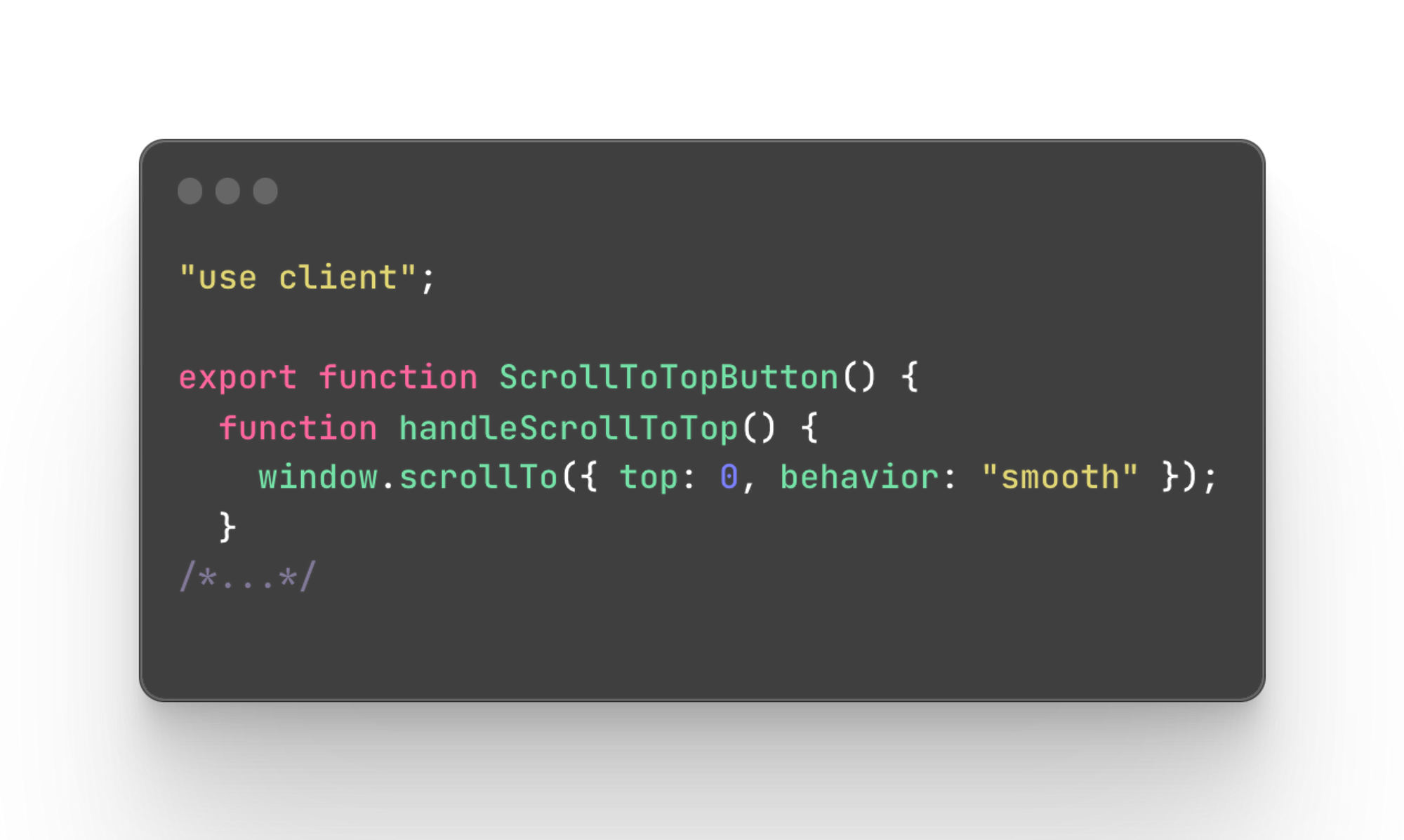
Um detalhe importante é que, mesmo que os Server Components não permitam interatividade do client-side (como useState, useEffect etc) você pode hidratá-los usando a flag “use-client”, o que nos permite criar aplicativos híbridos que aproveitam tanto o servidor quanto o cliente.
Criando um Projeto Next.js e entendendo o file-system routing
Para criar um projeto Next.js, podemos utilizar o utilitário "Create Next App". Exemplo:
pnpm create-next-app nome-do-projeto
cd nome-do-projeto
pnpm run dev
Após rodar esse comando no terminal você verá os seguintes prompts:
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias? No / Yes
What import alias would you like configured? @/*
Após a criação do projeto, você terá uma estrutura de pastas contendo arquivos importantes para a configuração e funcionamento da aplicação.
Dentro da pasta "app" estão as páginas da aplicação. O roteamento é feito automaticamente a partir da estrutura de pastas, onde, por exemplo, o caminho “about/page.tsx” irá gerar uma página que será acessível através da rota "/about".

O Next.js é uma ferramenta poderosa para desenvolvedores(as) React, especialmente para aqueles(as) que estão iniciando no mundo dos frameworks. Sua estrutura pré-configurada e recursos como Server-Side Rendering e roteamento automático facilitam o desenvolvimento de aplicações web de forma mais rápida e eficiente.

Se você está aprendendo sobre frameworks e deseja aprimorar suas habilidades em React, o Next.js é uma excelente escolha. Com a sua popularidade crescente e sua adoção por empresas, investir tempo em aprender o Next.js certamente será um diferencial para sua carreira como desenvolvedor(a) web.
Espero que este artigo tenha sido útil para introduzir você ao Next.js e despertar seu interesse em explorar mais a fundo essa ferramenta poderosa.
Aproveite para continuar estudando, praticando e desenvolvendo suas habilidades em frameworks e no universo da programação web. O futuro está repleto de possibilidades emocionantes para desenvolvedores como você!
E se você quiser se aprofundar ainda mais no Next.JS, dá só uma olhada nesse vídeo que o Diego Fernandes, CTO da Rocketseat, preparou para o nosso canal do YouTube:
Agora: mãos à obra e bons estudos!