Next.js: Novidades na versão 10 e atualização do blog para melhorar a performance
☕ Introdução
Se você nos acompanhou nos últimos posts, já viu que criamos um blog com um contador de visitas usando o MongoDB e Next.js, depois adicionamos a funcionalidade de dark mode.
Na semana passada aconteceu a Next.js Conf. Uma das surpresas foi o anúncio da versão 10, com várias melhorias.
Vamos experimentar algumas dessas melhorias e aplicar na prática no blog que criamos para ir evoluindo com essa ferramenta que tem revolucionado a web.
Novidades na versão 10:
- Built-in Image Component and Automatic Image Optimization: Otimização automática de imagens usando o novo componente
<Image/>denext/imagem; - Internationalized Routing: Facilidades na internacionalização do projeto web;
- Next.js Analytics: Dashboard na plataforma da Vercel com dados reais sobre o comportamento do usuário na aplicação e sua performance;
- Next.js Commerce: Boilerplate muito bonito e performático, com as melhores práticas para desenvolver o Front End de um e-commerce;
- React 17 Support: Agora você não precisa importar o React toda vez que criar ou usar um componente React — diminuindo assim várias linhas de código;
getStaticProps/getServerSidePropsFast Refresh: Pode editar os códigos dentro desses métodos sem precisar reiniciar o app manualmente;- Fast Refresh for MDX: When using
@next/mdx, Se que mexer no conteúdo que está em Markdown o app faz refresh sem precisar ser feito manualmente; - Importing CSS from Third Party React Components: Suporte a importação apenas do CSS necessário do componente de bibliotecas de terceiros;
- Blocking Fallback for
getStaticPaths: Melhoria na geração de páginas dinâmicas no servidor.
🔄 Atualizando o blog para versão 10
O primeiro passo é, claro, atualizar o Next.js
npm i next@latest
E, já que estamos aqui, esse foi o comando que executei no projeto foi para atualizar o React também:
npm i react@latest react-dom@latest
🖼️ Otimizando as imagens
Para obter a vantagem da otimização nativa do Next.js na renderização de imagens, alterei todos os componentes avatar.tsx e cover-image.tsx que estavam com a tag img para Image do pacote next/image passei os tamanhos reais das imagens nas props width e height .
Arquivos:
- components/avatar.tsx
- components/cover-image.tsx
Exemplo do avatar.tsx
De:
<img
src={picture}
className="w-12 h-12 rounded-full mr-4"
alt={name}
/>
Para:
<Image
src={picture}
width={48}
height={48}
className="w-12 h-12 rounded-full mr-4"
alt={name}
/>
Para mais detalhes, veja o commit.
Com isso, agora as imagens serão convertidas para o formato webP, seu tamanho será diminuído sem perder a qualidade e passarão a ser cacheadas automaticamente.
Serão carregadas em tela assim que estiverem próximas de aparecer em tela, ou seja, só se for realmente visualizada. Isso é um benefício na performance do projeto, confira abaixo:
Essa última imagem tem 44 Kb na máquina local, usando o componente Image ela passa a ter 9.4 Kb na renderização, como pudemos ver no gif acima.
Também temos a opção de configurar para que a imagem seja redimensionada para cada tamanho de tela, referente ao dispositivo, e, com isso, ela fica ainda mais otimizada.
🚀 Refazendo o deploy
Para testar a novar versão em produção, executei o comando:
vercel --prod
Se o projeto estiver integrado com GitHub, não precisa desse comando. Vercel já detecta o novo commit da branch main e faz o novo deploy.
Pronto, projeto no ar!
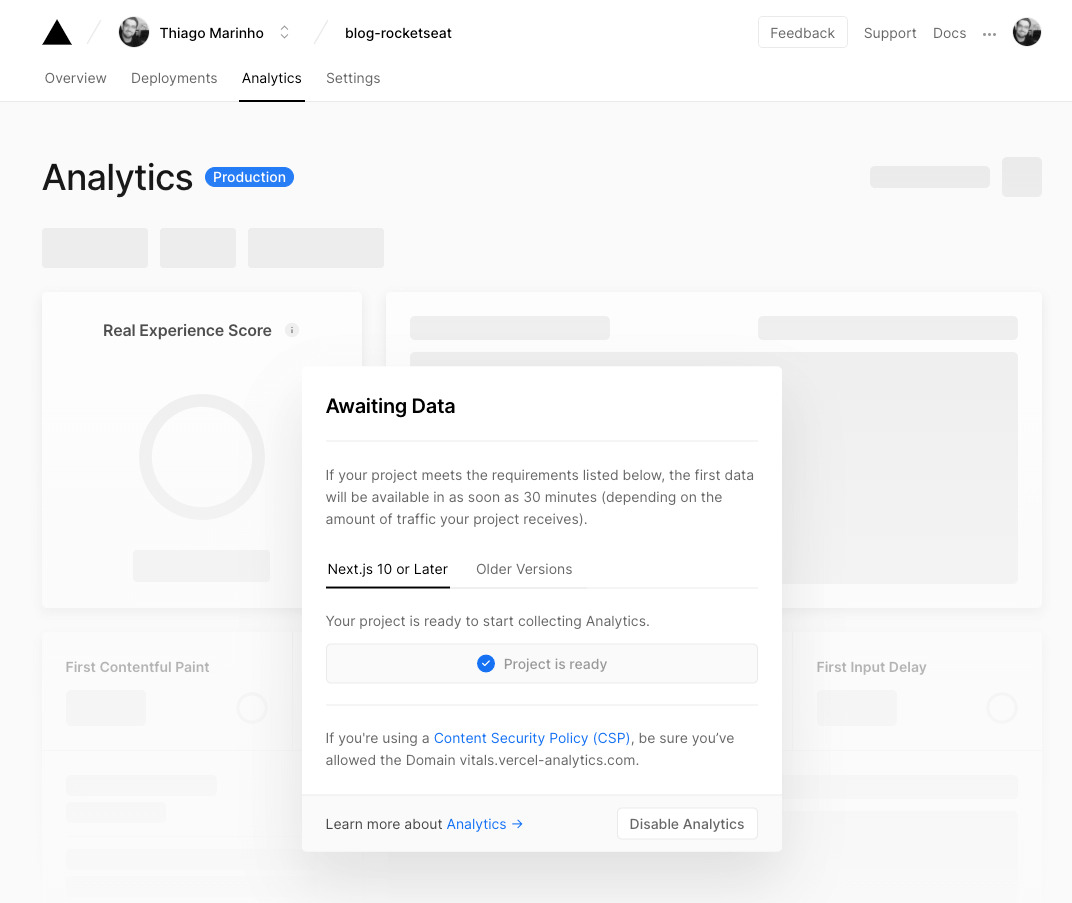
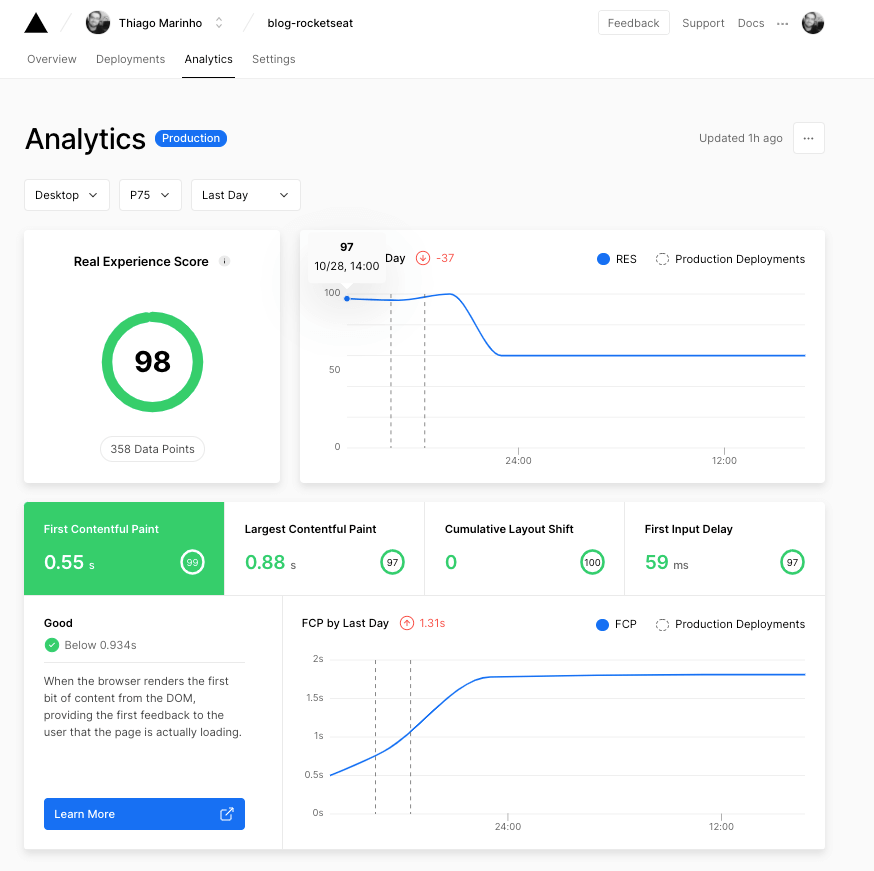
📈 Habilitando o Analytics
Quando a Vercel detecta a versão 10 do projeto, ela libera o Analytics e, depois de uns 30 minutos que seu site recebe visitas, exibe os dados no dashboard.

Depois de um tempo você terá um resultado assim:

Link do Código fonte e projeto online 🟢
👍 Conclusão
Foram atualizações bastante interessantes e o mais impactante nessa versão é novo componente de imagens, justamente porque elas ocupam 50% do total de bytes nas páginas webs. O Suporte ao webP nos navegadores está aumentando, conforme podemos observar aqui.
Um post no blog com duas imagens e um gif pode ter de 200kb a 500kb. Isso caso a pessoa ou empresa se preocupar em usar alguma ferramenta de otimização de imagens ou usar os formatos modernos.
Se quiser ouvir mais sobre o Next.js na versão 10, assista esse vídeo onde o Diego Fernandes, João Pedro Schmitz e Guilherme Rodz fizeram um overview sobre as novidades:
Além de vários códigos de exemplos para trabalhar com Next.js, aumentando a experiência do desenvolvedor e o próprio commerce, a Vercel informou também que vai liberar o código fonte da plataforma de eventos.
Se ainda não ficou claro porque o Next.js está revolucionando a maneira de trabalhar no Front End, veja esse vídeo:
🔗 Links
- Como gerar thumbs com Next.js
- Como criar um blog com Next.js com contador de visitas com MongoDB
- Adicionando dark mode no blog/site
- Migração do Gatsby para Next.js
- https://nextjs.org/blog/next-10
Se você criou um blog usando como base esse artigo, coloque o link do seu blog aqui nos comentários. Queremos ver ♥️
O aprendizado é contínuo e sempre haverá um próximo nível! 🚀