Novidades da Versão 0.74 do React Native
O React Native lançou recentemente a versão 0.74. Essa atualização traz uma série de melhorias significativas, aprimorando a experiência tanto para desenvolvedores quanto para usuários finais. Vem comigo ficar pode dentro das principais novidades dessa versão.
Yoga 3.0
Uma das mudanças mais significativas é a inclusão do Yoga 3.0. Essa biblioteca é fundamental para a estilização de layouts no React Native, facilitando a conversão de propriedades CSS para comandos de layout compreendidos pelas plataformas nativas, como Android e iOS.
Além disso, a nova versão do Yoga traz suporte para a propriedade align-content no modo space-evenly, permitindo uma distribuição uniforme de espaçamentos, tanto internos quanto externos. Essa atualização também alinha o comportamento do Yoga mais de perto com o CSS Flexbox, facilitando a vida dos desenvolvedores que trabalham em ambos os ambientes.

Nova Arquitetura: Fabric
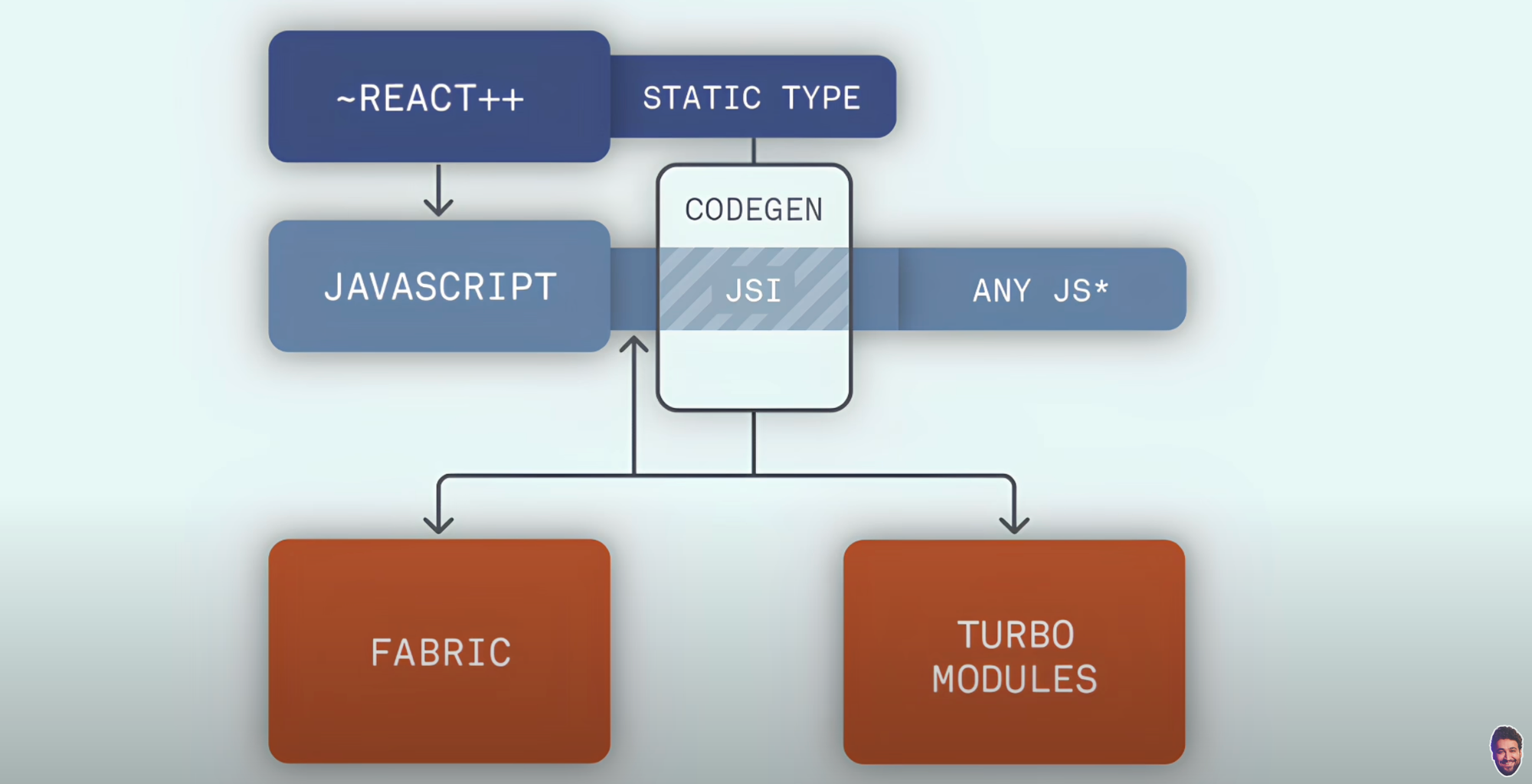
Outra grande novidade é a adoção mais ampla da nova arquitetura do React Native, conhecida como Fabric. Introduzida gradualmente desde a versão 0.68, a nova arquitetura visa melhorar a integração entre JavaScript e o lado nativo, por meio de três componentes principais:
JSI (JavaScript Interface): Conecta o código JavaScript diretamente à interface nativa, eliminando a necessidade de serialização de JSON pela Bridge. Isso permite uma comunicação mais rápida e eficiente entre JavaScript e o lado nativo, proporcionando uma experiência mais fluida para o usuário.
Turbo Modules: Carrega componentes apenas quando são necessários, otimizando o desempenho e reduzindo o tempo de carregamento do aplicativo.
Codegen: Automatiza a compatibilidade entre o JavaScript e o lado nativo, gerando interfaces necessárias para o funcionamento do Turbo Modules e do Fabric, evitando verificações de tipo em tempo de execução.

Melhorias de Desempenho
A versão 0.74 também traz aprimoramentos significativos no desempenho. Um exemplo disso é a otimização do método onLayout, que agora agrupa atualizações de estado, reduzindo renderizações desnecessárias e aumentando a eficiência do aplicativo.
function MyComponent(props) {
const [state1, setState1] = useState(false);
const [state2, setState2] = useState(false);
return (
<View>
<View
onLayout={() => {
setState1(true);
}}>
<View
onLayout={() => {
// When this event is executed, state1's new value is no longer observable here.
setState2(true);
}}>
</View>
</View>
);
}
Isso é especialmente importante para aplicações complexas que dependem de múltiplos estados.
Gerenciamento de Pacotes e SDK
Outra atualização importante é a adoção do Yarn 3 como o gerenciador de pacotes padrão para novos projetos React Native. Essa mudança ajuda a modernizar o gerenciamento de pacotes, tornando o processo mais ágil e eficiente.
$ yarn --help
━━━ Yarn Package Manager - 3.6.4 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
$ yarn <command>
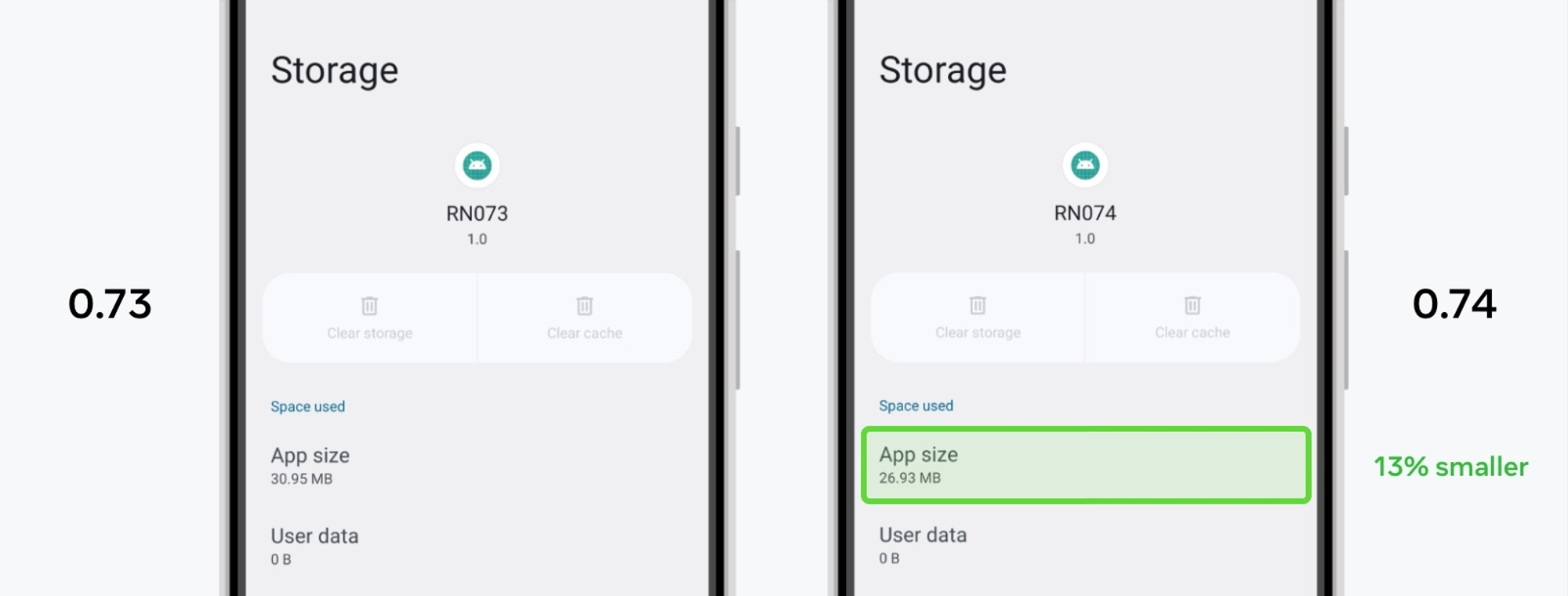
Além disso, a SDK mínima do Android foi atualizada para a versão 23, melhorando a compatibilidade com dispositivos mais recentes e reduzindo o tamanho do aplicativo final.

Essa redução de tamanho é significativa, como exemplificado por uma redução de aproximadamente 4 MB no tamanho de um aplicativo recém-criado em comparação com a versão anterior.
Descontinuações
A versão 0.74 também descontinua alguns recursos obsoletos, incentivando desenvolvedores a adotar práticas mais modernas:
- PropTypes: Este método de verificação de tipos, amplamente utilizado antes do TypeScript, foi removido. Isso incentiva desenvolvedores a migrarem para o TypeScript, melhorando a verificação de tipos e simplificando a experiência de desenvolvimento.
- PushNotificationIOS: Essa API foi removida devido à sua incompatibilidade com os requisitos da Apple. No lugar dela, a recomendação é usar um pacote separado da comunidade,
[@react-native-community/push-notification-ios](<https://github.com/react-native-push-notification/ios>).
Compatibilidade com Expo

Para desenvolvedores que utilizam a plataforma Expo, a versão 0.74 do React Native é compatível com o Expo SDK 51, que será lançado em breve. Essa integração é fruto de uma colaboração próxima entre as equipes do React Native e do Expo, garantindo uma experiência de desenvolvimento suave e integrada.
A versão 0.74 do React Native traz uma série de melhorias que aprimoram o desempenho, simplificam a arquitetura e modernizam o ecossistema de desenvolvimento móvel. Essas mudanças beneficiam tanto desenvolvedores quanto usuários finais, alinhando a plataforma aos padrões modernos da web e melhorando a compatibilidade com as últimas versões de Android e iOS. Além disso, a atualização promove uma experiência de desenvolvimento mais fluida e integrada, consolidando o React Native como uma escolha de primeira linha para a criação de aplicativos móveis.




