Offline first: como funciona e como aplicar no React Native?
Offline first é a arquitetura de uma aplicação mobile com funcionamento semelhante independente da conexão de internet. Para aplicar essa técnica no React Native precisamos utilizar algumas ferramentas.
Nesse post vamos entender o que fazer quando o usuário não possui acesso à internet.
Como funciona?
Antes de irmos para a parte prática precisamos entender como isso funciona por baixo dos panos:
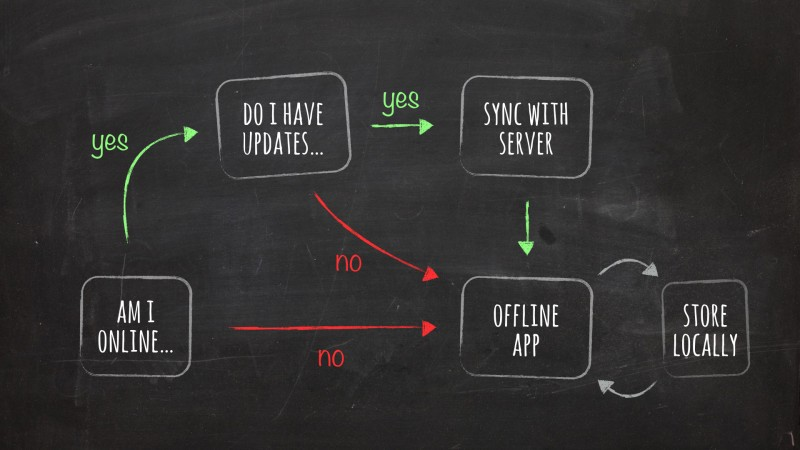
- Ao iniciar, o app testa se o usuário possui ou não acesso à internet;
- Não possuindo acesso, todas ações do usuário são salvas em um banco de dados offline. Esse banco não é compartilhado entre outros usuários do app;
- Assim que o usuário obter acesso à internet, esse banco de dados é sincronizado com o banco online. Assim todas informações são enviadas para os outros usuários do app;
A imagem abaixo exemplifica esse fluxo:

Por que utilizar Offline First?
Desenvolver sua aplicação garantindo que seu usuário sempre terá conexão com a internet é um grande erro.
Antes de continuar, no seu celular, desligue a internet e acesse algum aplicativo como: Spotify, Instagram, Facebook, etc… Provavelmente você vai ter um comportamento muito semelhante com o aplicativo funcionando com internet.
Em alguns casos, como no Spotify, o usuário ainda pode baixar músicas para ver offline, esse comportamento é visto também no Netflix, ou seja, apostar nessa arquitetura é, com certeza, algo primordial para garantir uma boa usabilidade da sua aplicação.
E seu aplicativo, o que faz quando está sem internet? Se o usuário não consegue navegar e obter um funcionamento legal você pode estar perdendo muito com isso e por isso vamos conhecer algumas técnicas e ferramentas para driblar esse comportamento e aplicar a arquitetura offline first no React Native.
Aplicando no React Native
O React Native, ferramenta criada pelo Facebook para desenvolvimento de aplicativos mobile para Android/iOS com Javascript, oferece diversas oportunidades para utilizarmos a arquitetura offline first.
Se você ainda não conhece React Native eu recomendo muito que você leia esse post: 3 passos para aprender React Native.
Primeiramente precisamos nos preocupar aonde gravar os dados quando o usuário estiver offline, para isso eu recomendo utilizar o RealmDB. Ainda assim, se você quiser, pode utilizar o AsyncStorage sem problemas, a única limitação é que nesse caso você não poderá realizar qualquer tipo de filtro ou query nos dados gravados offline.
Beleza, agora que temos aonde gravar os dados, precisamos descobrir se o usuário está online ou não, para isso o React Native expõe a API nativa NetInfo que nos dá essas informações.
Agora, uma forma de mantermos todas ações do usuário offline independente de serem enviadas ao endpoint online ou não é com o redux-persist.
Ainda existe algumas bibliotecas que tentam encapsular todo esse comportamento offline como o redux-offline, mas lembre-se que utilizando o Redux e Redux Saga e seguindo o fluxo explicado no início desse post você facilmente conseguirá fazer esse processo.
The end
Para resumir, criar uma aplicação sem pensar na sua usabilidade offline é muito prejudicial e por isso a arquitetura offline first ajuda muito nesse momento.
Utilizando as técnicas e ferramentas mencionadas nesse post você provavelmente irá conseguir ter o comportamento necessário no seu app.
Se você curtiu o post não esquece de deixar um comentário aí em baixo 🙂