Utilizando Path Mapping no TypeScript
Lidar com importação de arquivos em uma aplicação de médio a grande porte com Node.js é trabalhoso. A IDE às vezes não é auto suficiente e começa a bugar nessa hora.

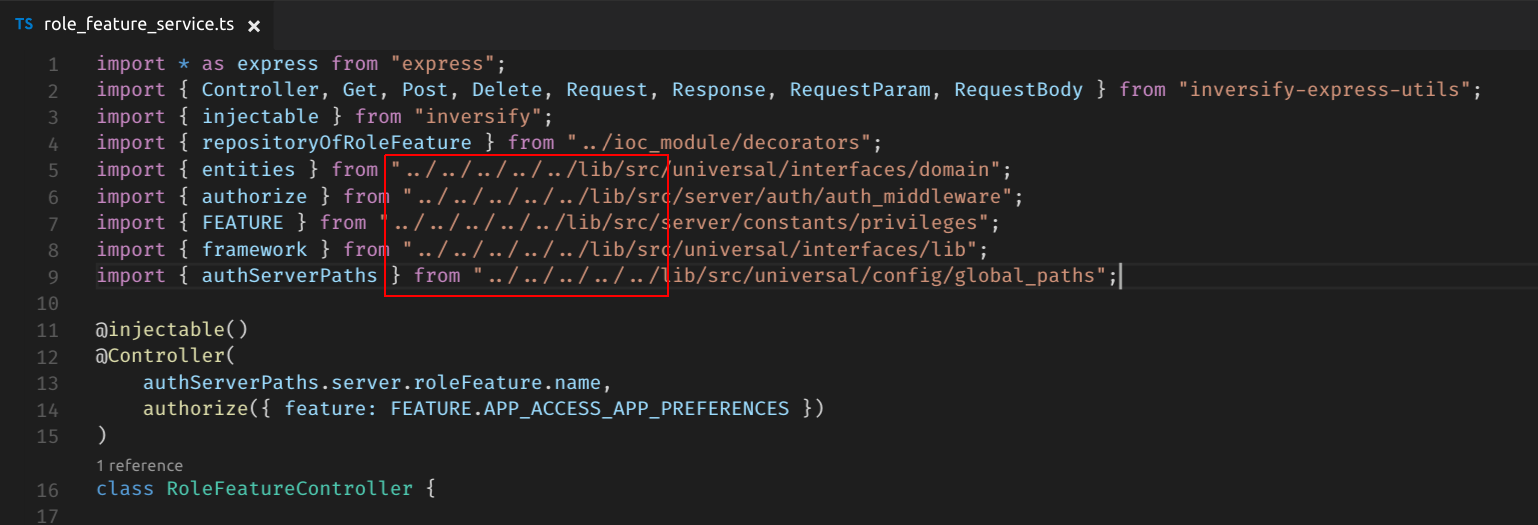
Temos também o problema do "SlashPathHell": ../../../path/to/file.js, onde colocamos várias "../" para descer ou subir de nível nos diretórios.

Solução: Path Mapping
Typescript criou a ferramenta path mapping que permite mapear os módulos da aplicação e criar atalhos para essas pastas/arquivos de maneira escalável.
Configuração
Dentro do tsconfig.json, você deve declarar o baseUrl e os paths dentro da propriedade compilersOptions. O baseUrl é o ponto de partida, considerando o local do arquivo tsconfig.json dentro do projeto.
O paths é um objeto que contém o nome do módulo como propriedade e um array como valor que aponta o caminho/endereço do arquivo ou pasta.
{
"compilersOptions": {
"baseUrl": ".",
"paths": {
"@controllers/*": ["./src/controllers/*"],
"@models/*": ["./src/models/*"],
"@config/*": ["./src/config/*"],
"@utils/*": ["./src/utils/*"]
}
}
}Agora com tudo configurado (veja o tsconfig.json completo), você pode importar um arquivo dessa maneira:
import { User } from '@models/users/User'
Show 🚀 Melhora demais a legibilidade do código.

import { User } from "@models/users/User"; // Nice and easy!
// import { User } from "../../../../../models/users/User"; Ughh!
const user = new User();
user.init();
Mas é necessário fazer algumas configurações adicionais para executar o projeto.
Executando
Se executarmos do jeito que está, vamos obter um erro, porque o ts-node-dev ou ts-node não consegue resolver os caminhos informados no tsconfig.json.
Vamos instalar uma biblioteca que resolve isso:
yarn add tsconfig-paths -DE no arquivo package.json configuramos o script: dev.
{
"name": "node-ts-path-mapping",
"scripts": {
"dev": "ts-node-dev -r tsconfig-paths/register src/server.ts"
},
"devDependencies": {
"@types/express": "^4.17.6",
"ts-node-dev": "^1.0.0-pre.49",
"tsconfig-paths": "^3.9.0",
"typescript": "^3.9.5"
},
"dependencies": {
"express": "^4.17.1"
}
}A flag -r indica que é para executar o arquivo tsconfig-paths/register que está na node_modules antes de iniciar a aplicação.
Agora rodamos o projeto com:
yarn devPronto!
Agora está tudo funcionando. 🚀

O Diego Fernandes fez um vídeo sobre Setup de projeto Node.js. Ele mostra como configurar o path mapping e outras ferramentas para melhorar o ambiente de desenvolvimento.
E ai, como foi sua experiência com path mappings do Typescript? O que achou? Valeu a pena? 👍