PWA: O que é? Vale a pena? Quando utilizar?
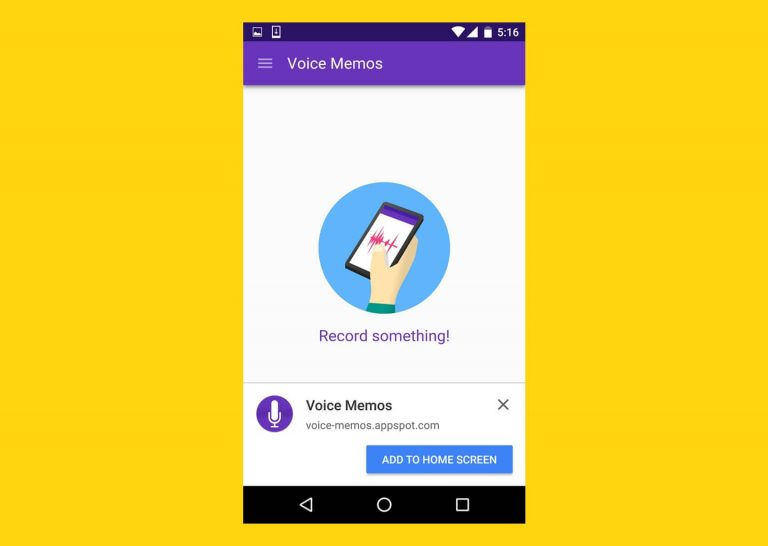
Um PWA é uma aplicação híbrida entre web e mobile. Imagine que ao acessar um site que você goste muito pelo smartphone você receba um aviso para adicionar o site à sua homepage de aplicativos.

Com o app instalado agora em seu celular, você pode ter a mesma experiência que tinha pelo browser agora sem nenhuma informação em tela além da aplicação, ou seja, toda interface do navegador como barra de endereço, botões, favoritos, etc, são removidos.

“Mas é igual um app nativo?” Não exatamente. Vamos discutir mais sobre isso durante o post mas o PWA difere em muitos aspectos de apps nativosque passam pelas lojas de aplicativos como Google Play (Android) e App Store (iOS).
Ah, vale também lembrar que não é necessário escolher entre PWA ou app nativo, inclusive grandes empresas possuem os dois, como Twitter, Uber, Facebook, etc.
Vantagens do PWA
Alguns pontos a se destacar para quem está pensando em criar um PWA:
- Poucas alterações no código do site;
- Utilização de HTML/CSS/Javascript;
- Acesso à API’s nativas como geolocalização, câmera, microfone, etc;
- Envio de notificações push;
- Aplicação muito leve (menos de 1MB geralmente);
- Suporte à utilização offline;
Pontos fracos
Apesar de todas vantagens analisadas acima, os PWA’s ainda sofrem com algumas coisas:
- Suporte cross-browser (existem muitos navegadores);
- Sem acesso à vibração, sensores, comunicação com outros apps, etc (veja https://whatwebcando.today/);
- Não é possível adicioná-los às lojas de aplicativos;
- Interface web pode perder performance em aplicações mais pesadas;
- Pode não passar a legitimidade de uma aplicação mobile;

Quando criar um PWA ou APP nativo?
Como eu já disse anteriormente, talvez a questão não seja escolher entre um ou outro mas fornecer mais um meio para os seus usuários terem acesso à sua aplicação de forma móvel sem necessitar instalar um aplicativo.
Enquanto nos apps nativos você consegue criar toda experiência nativa com máxima performance, no PWA infelizmente você ainda está limitado a um ambiente híbrido com perda de performance em aplicações mais robustas.
Mesmo assim, a criação de um Progressive Web App exige muito menos esforço do que criar um aplicativo nativo, mesmo que ele seja criado com React Native.
Dessa forma, uma arquitetura saudável seria ter um PWA para acesso limitado a alguns recursos que aceleram o processo do usuário ter que acessar o browser para utilizar sua aplicação enquanto você tem também uma aplicação nativa com todo restante de funcionalidades disponíveis.
Na minha opinião, o PWA precisa ser muito rápido e resolver de forma simples a funcionalidade mais comum da sua aplicação enquanto que o app nativo pode incluir todo o resto.
PWA vs Ionic Framework

O Ionic Framework é uma ferramenta que permite a criação de apps mobile com tecnologias web utilizando principalmente o Angular por trás disso. Apesar de terem iniciado focados na criação de aplicativos para distribuição nas stores, hoje o Ionic Framework oferece integrações para criar Progressive Web Apps.
Assim, a única diferença da biblioteca Ionic para os PWA’s é a interface mobile que o Ionic já deixa pronta e assim torna o trabalho mais tranquilo e a possibilidade de migrar esse mesmo app para uma versão distribuível nas lojas de aplicativos.
Lembrando que tanto o Ionic quanto os PWA’s possuem interface híbrida e rodam sobre um motor de browser o que limita o processamento e memória distribuídos na aplicação podendo causar certa lentidão em apps mais robustos.

PWA vs React Native

O React Native é uma biblioteca que permite a criação de aplicações com interface NATIVA através de Javascript e possui grande parte da sua base de conhecimento compartilhada com o ReactJS para web.
Diferente dos PWA’s, no React Native temos acesso integral a todos recursos do smartphone e ao gerenciamento de memória e processamento de aplicações realmente nativas enquanto utilizamos uma linguagem web para gerenciar a interface de usuário.
Apesar dos benefícios do React Native, o processo de criação de um PWA a partir de uma versão mobile de algum website é muito mais simples e possui uma curva de aprendizado muito menor.

Conclusão
Um grande erro da maioria dos desenvolvedores é pensar que você precisa escolher entre PWA ou aplicações nativas e na maioria dos casos ativos temos os dois itens aplicados.
Por isso, precisamos analisar a necessidade de cada projeto para aplicar cada tecnologia da forma correta e na minha opinião você deve utilizar:
- PWA: Quando você deseja migrar sua versão web para um aplicativo sem esforço resolvendo o principal problema do usuário com poucas funcionalidades e muita velocidade;
- APP nativo: Versão completa da sua aplicação com a grande maioria dos recursos disponíveis no seu projeto.
Ah, se gostou do post não esquece de deixar um comentário aí embaixo com sua opinião sobre essas tecnologias 🙂




