Testando envio de e-mails no Node utilizando Mailhog
Sua aplicação provavelmente envia e-mails e quando você está em ambiente de desenvolvimento precisa testar se suas mensagens estão chegando da maneira correta, pro destinatário correto e com a devida formatação.
Existem algumas ferramentas como o Mailtrap, uma alternativa online que provê um servidor de SMTP para você enviar e testar essas mensagens, mas ainda assim essa ferramenta é paga para mais projetos e você precisa estar online para utiliza-la.
Nesse post vamos conhecer o Mailhog, um serviço que cria um servidor SMTP fake em nossa máquina e nos dá uma interface gráfica para visualizar todos e-mails.
Configurando Mailhog
Existem várias formas de configurar o Mailhog em sua máquina, porém eu aconselho muito que você utilize o Docker, uma ferramenta que nos auxilia na hora de subir serviços em ambientes isolados em um piscar de olhos.
Junto ao Docker eu gosto de utilizar o Docker Compose que monta uma série de instruções para instanciar todos serviços que nossa aplicação necessita para funcionar, e dessa forma, os outros desenvolvedores conseguem criar o ambiente de desenvolvimento completo da aplicação em segundos.
Com o Docker e o Docker Compose devidamente instalados, em sua aplicação você pode criar um arquivo docker-compose.yml contendo o seguinte conteúdo:
version: '3'
services:
mailhog:
image: mailhog/mailhog
ports:
- 1025:1025
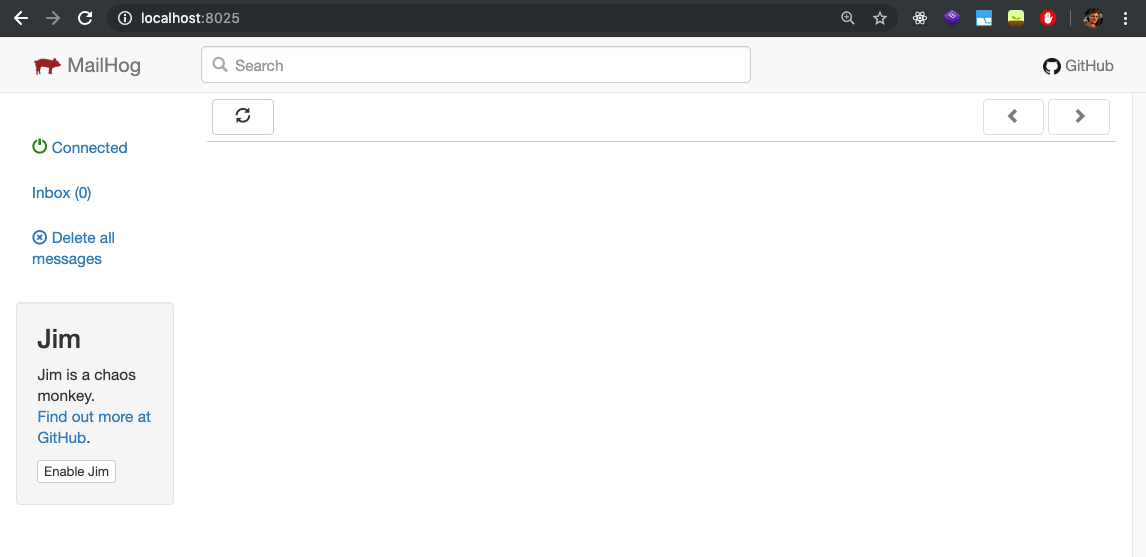
- 8025:8025A partir desse momento, executando o comando docker-compose up -d, o container do Mailhog será montado e você já poderá acessar sua interface gráfica através do endereço: http://localhost:8025.

Nessa interface irão aparecer todos e-mails que enviarmos para nosso servidor SMTP fake, e agora podemos fazer um envio de e-mail simples através do NodeJS para ver isso funcionando.
Configurando NodeJS
Na mesma pasta do docker-compose.yml vamos instalar o pacote nodemailer e configurar um script simples em NodeJS com o seguinte conteúdo:
// index.js
const nodemailer = require('nodemailer');
const transport = nodemailer.createTransport({
host: process.env.MAILHOG_HOST,
port: '1025',
auth: null
});
transport.sendMail({
from: 'Diego Fernandes <diego@rocketseat.com.br>',
to: 'Eu mesmo <diego@rocketseat.com.br>',
subject: 'Testando Mailhog',
html: '<h1>Funcionou!</h1>'
})
Veja que a única coisa um pouco diferente que um script convencional é que estamos buscando uma variável ambiente chamada MAILHOG_HOST que ainda não temos e além disso não estamos passando nenhuma credencial de acesso ao servidor SMTP.
Para conseguirmos repassar o endereço do Mailhog como uma variável ambiente pra nossa aplicação, precisaremos também que nosso app esteja rodando dentro do Docker e pra isso vamos criar nosso Dockerfile que contém a "receita" para nosso script rodar em um ambiente totalmente cru:
FROM node:alpine
WORKDIR /usr/app
COPY index.js ./
RUN yarn add nodemailerE agora no docker-compose.yml precisamos configurar o serviço da nossa aplicação dentro da categoria services:
app:
build: .
command: node index.js
environment:
- MAILHOG_HOST=mailhogVeja que estou enviando dentro da propriedade environment a variável MAILHOG_HOST que estamos esperando no envio de e-mail, e o valor dela é mailhog que é exatamente o nome do serviço que criamos anteriormente no Docker Compose, ou seja, ele vai substituir esse valor com o IP do Mailhog.
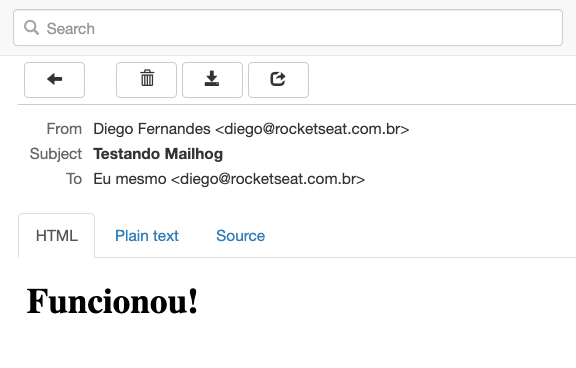
Agora se executarmos docker-compose up -d novamente, devemos ver uma nova mensagem dentro da interface do Mailhog:

Concluindo
Massa, agora que você tem um servidor SMTP fake rodando em sua máquina pode enviar quantos e-mails quiser podendo analisar o conteúdo, formatação praticamente em tempo-real e offline.
O código da aplicação final está disponível aqui: https://github.com/Rocketseat/blog-testando-emails-mailhog
Ah, se você gostou desse post não esquece de deixar um comentário aí em baixo e também sugerir novos assuntos pra gente tratar aqui no blog :)